QuanthHealth Case Study
Client's challenge
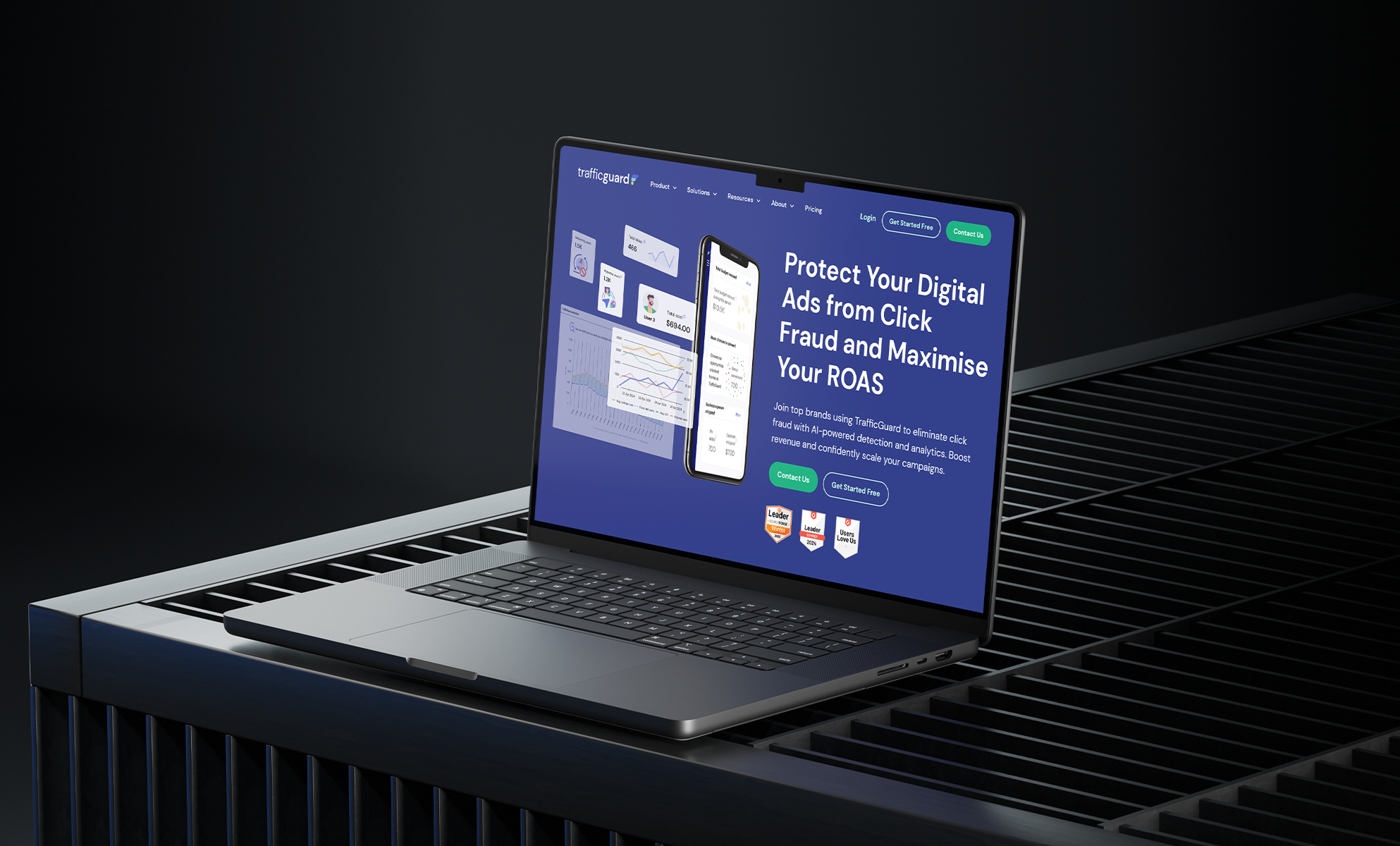
Outdated website that no longer supported business growth
Legacy UI/UX that didn’t meet modern usability standards
Misalignment with newly developed brand identity
Limited flexibility for marketing and content updates
Inefficient tech stack that slowed down internal workflows
Projects in Numbers
Our Solutions
Built a new website from scratch using Next.js and Tailwind CSS
Implemented all design pages, including adaptation for tablet and intermediate screen sizes
Translated complex design elements into clean, functional frontend code
Crafted custom brand animations to enhance visual identity
Focused on high-fidelity UI execution to match the updated branding
Project Tech Stack
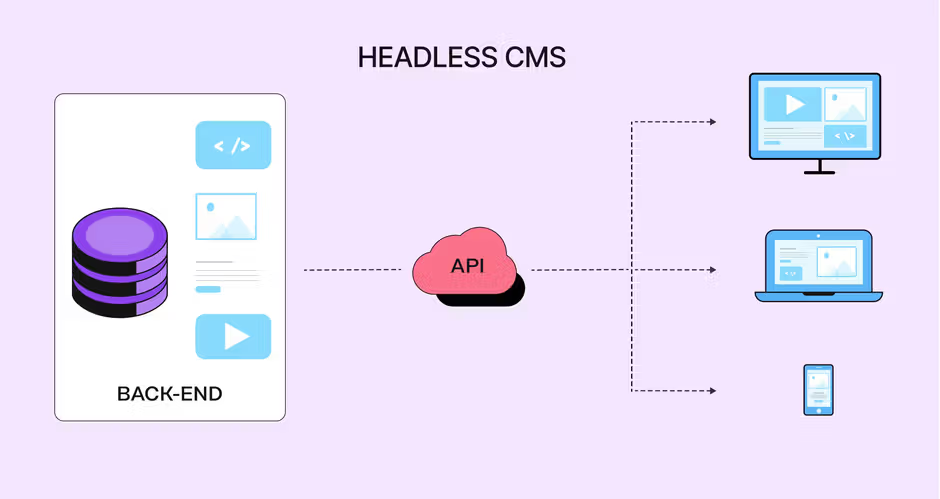
DatoCMS
Headless CMS that lets developers build flexible content models while giving editors an intuitive interface to manage and publish content across websites, apps, and other platforms
Next.JS
React framework for building fast, SEO-friendly web applications with server-side rendering and static site generation.
Vercel
A cloud platform for hosting and deploying frontend applications, built to work seamlessly with Next.js and modern frameworks.
Why Us
Accurate Estimates
90% of our projects stay within the initial offer without major scope changes
Performance by Default
NextJS and SEO audits are included by default to ensure top performance from day one
Faster Delivery
Our internal CMS-kit accelerates Headless CMS development, saving both time and budget
Key Features
Complex Tech Page Animation
We explored five layout iterations to balance visual appeal and performance
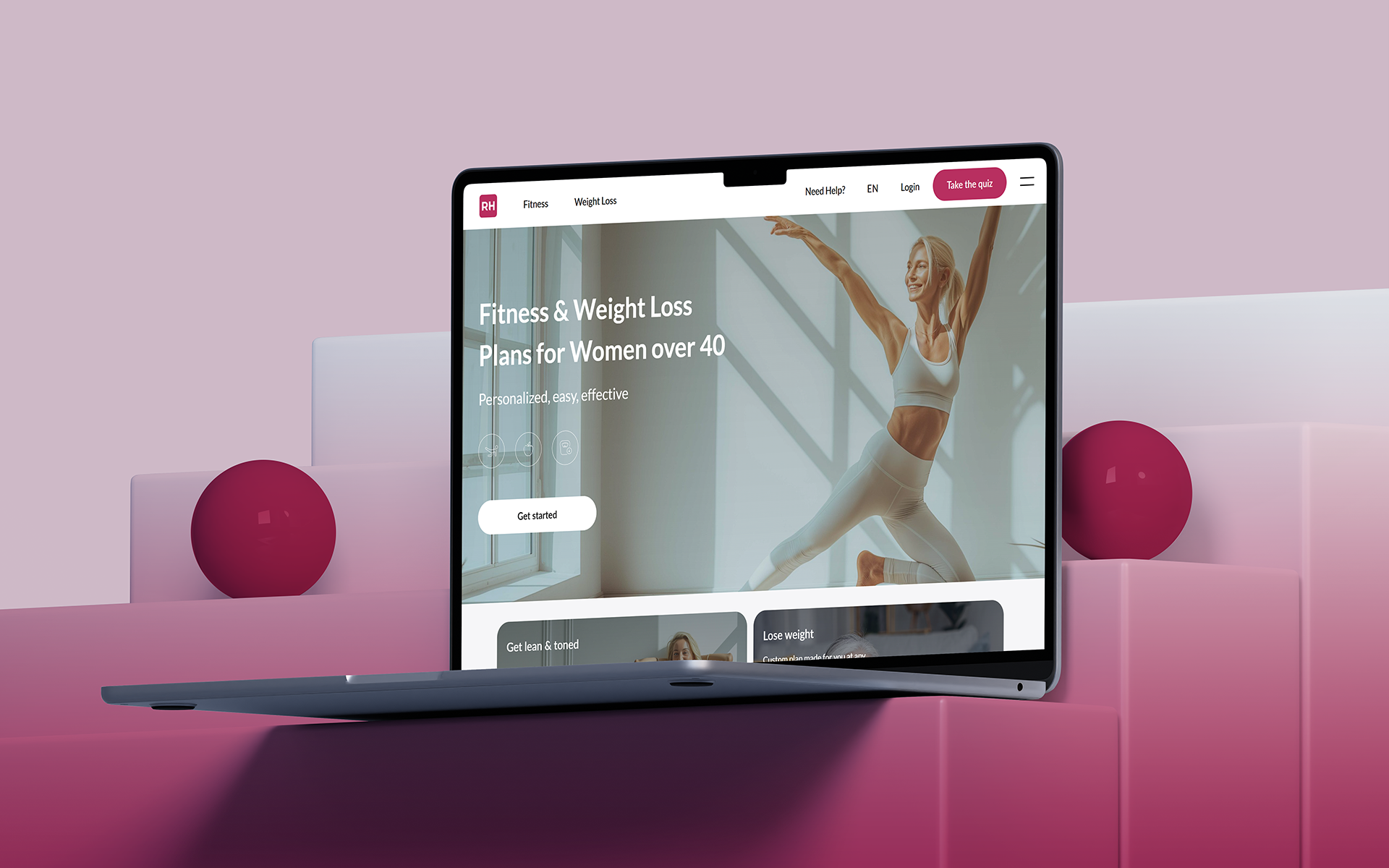
Hero Animation on Homepage
Visually impactful entrance using a custom-coded animation, creating a smooth and engaging first impression as users land on the homepage.
dotLottie Animation Integration
Lightweight and expressive visuals implemented in the second section of the homepage using dotLottie, enhancing storytelling while maintaining performance.
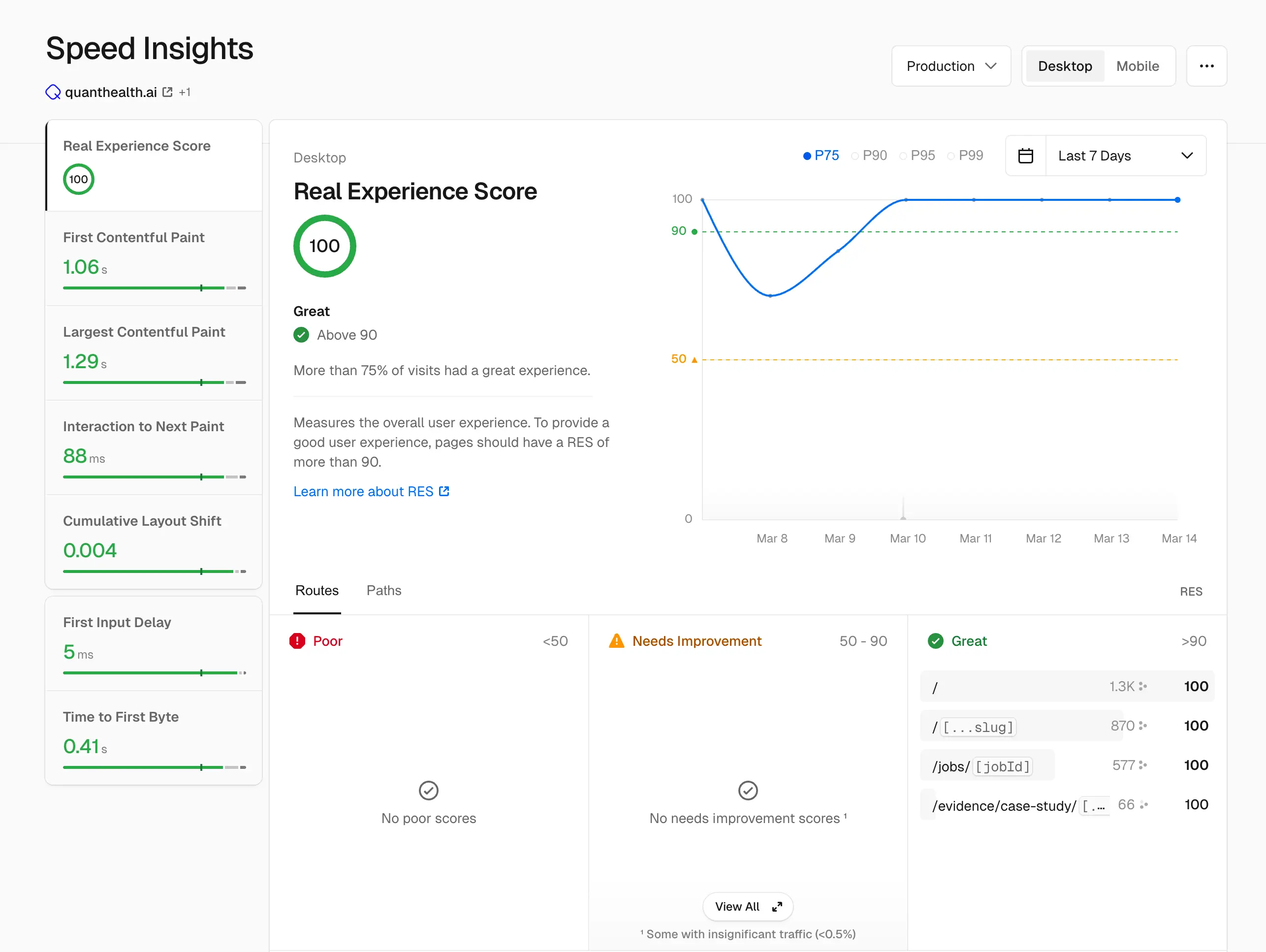
100/100 Real Experience Score
QuantHealth’s website achieved perfect performance metrics across all key pages — including First Contentful Paint, Input Delay, and Time to First Byte — based on real user data from both desktop and mobile.

What our client says

FocusReactive helped us launch a high-performing website with 20% faster load times and 40% less manual work thanks to seamless integrations. DatoCMS also allowed our team to update content 50% faster, all delivered with clear communication and reliable project management.
Team behind a project

Alex Hramovich

Eugene Boruhov

Gleb Makhankov
What we write about DatoCMS


DatoCMS as one of the best Headless CMS for SaaS

DatoCMS as an Enterprise Headless CMS
Your project, our CMS craft
- Respond within a day
- Intro call to sync
- Proposal within 2-3 days