FR Blog

Advanced GraphQL Codegen Setup for Shopify Admin API in Hydrogen
Learn how to set up GraphQL Codegen in Shopify Hydrogen, integrate the Admin API, and build a custom type-safe SDK that transforms your developer experience from manual GraphQL strings to fully-typed function calls.

A Deep Dive into Sanity's Visual Editing and Presentation Tool: The developer view
Explore Sanity’s new Visual Editing and Presentation tool. See how these features make editing smoother, simplify content updates, and give developers and editors live previews right inside the CMS.

Beyond SEO: A Strategist's Guide to Generative Engine Optimization (GEO)
The era of "ten blue links" is over. Learn how Generative Engine Optimization (GEO) is replacing traditional SEO and discover data-backed strategies to win in the age of AI search

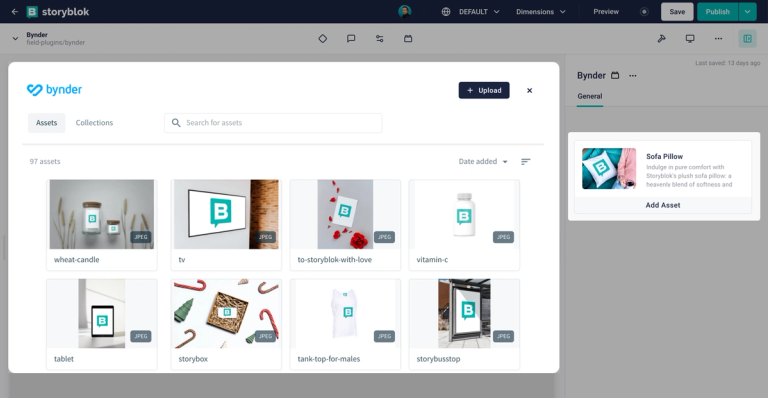
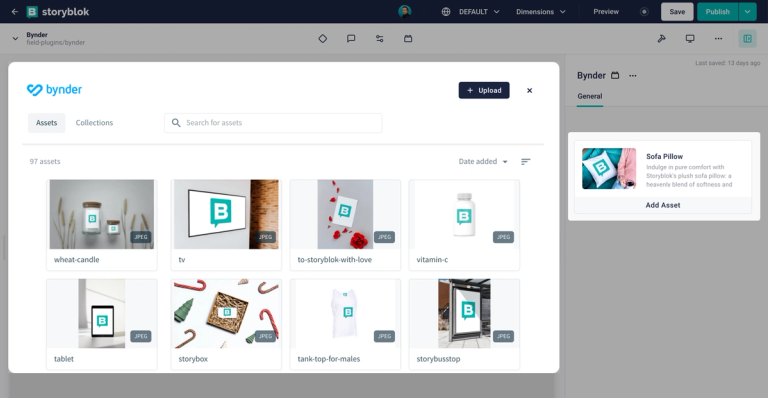
Storyblok vs Payload CMS
Compare Storyblok and Payload CMS from a marketing perspective — visual editing, localization, cost, and team collaboration

Multilingual CMS Solutions for Modern Websites
In this article, we’ll explore how to choose the best multilingual CMS for modern websites built with Next.js. You’ll discover the strengths and weaknesses of platforms like Storyblok, Sanity, and Payload CMS — focusing on content management, localization, and integration with translation services.

How to Automate Headless CMS Localization with AI
Learn how to cut costs and enhance your content localization process using AI-driven solutions. Tailor content to the specific market to increase conversion

Storyblok CMS overview
This article delves into the best use cases, major advantages, and the full spectrum of what Storyblok can offer to developers and content editors. Whether you're building from scratch or considering a migration, find out how Storyblok can elevate your web project.

Contentful vs Sanity - 2025 comparison
Discover the ultimate Headless CMS showdown between Contentful and Sanity, comparing features, usability, performance, integrations, and pricing to help you make an informed decision for your web development projects.

Granular Cache Invalidation for Headless CMS
Granular cache invalidation lets you refresh only the specific content that changes in a headless CMS, instead of wiping out the entire cache. This short article details how to set up targeted invalidation, covering use cases, best practices, and practical techniques to keep sites fast and content up to date.

CDP vs CMS: Understanding the Key Differences for Digital Experience Success
Discover how Customer Data Platforms and Content Management Systems serve different yet complementary roles in your digital strategy. Learn implementation approaches, integration strategies, and cost considerations to maximize your martech investments.

Multi tenant CMS: Scalable Solutions with Headless Flexibility
In today’s digital landscape, businesses operating across multiple markets, brands, or client platforms require flexible and scalable content management solutions. This is where a multi tenant cms becomes essential.

The Growing Trend of Self-Hosting: Empowering Web Independence
This article provides an in-depth look at how and why self hosting going mainstream is happening — starting from the basics, like what is self hosting, to practical examples of self hosting a website, including both nextjs self hosting and supabase self hosting. The reader will learn about the key benefits of self hosting, how to deploy a self hosting website on their own server, and get access to useful links and documentation for self hosting nextjs and related tools.

Next.js CDN Caching For Self-hosted Websites - CloudFlare and others
Learn about CDN caching nuances for React web apps and self-hosted Next.js, maximazing global performance while reducing server strain and costs.

Storyblok vs. Sanity - A Comparison of Two Leading Headless CMS Platforms
Looking for the right headless CMS? We compare Storyblok and Sanity on ease of use, content modeling, integration, scalability, localization, developer support, security, documentation, and pricing. As official partners for both platforms, FocusReactive offers the hands-on expertise you need to make the right choice for your project.

Content Marketing Automation for Headless CMS
In this article, we’ll explore what content marketing automation looks like in the world of headless CMS, what can be automated, and which tools and integrations (including AI-powered ones) can make your workflow smarter and faster.

A/B Testing & Personalization with Headless CMS
Payload CMS + Statsig: A/B testing with real-time updates, feature flags, and session replay.

Overview of OpenNext, AWS Amplify, Netlify, and other Next.js hosting options
Next.js has become a popular choice for web projects, thanks to its extensive features, ever-growing community and great developer experience. Speaking of hosting, Vercel is often the first platform that comes to mind. But is it really the best and only option available?

Semantic AI search system using OpenAI and PostgreSQL vector extension
Semantic search, which allows searching for content based on its meaning, while maintaining speed and considering keywords.

Best Next.js Headless eCommerce Platforms
Discover the top Next.js headless eCommerce platforms, weighing their pros and cons to help you make an informed decision for your online store. Dive into our comprehensive comparison and find the perfect solution for your business's unique needs.

Nextjs & Storyblok image optimization. Part 2
The second part provides an in-depth exploration of Storyblok's Image API service, custom loaders, and cache management, presenting a well-rounded strategy for efficient image optimization in modern web development.

Nextjs & Storyblok image optimization. Part 1
This in-depth, two-part article delves into the essential role of image optimization in web development. The first section highlights how optimized images enhance user experience and improve SEO rankings by tackling challenges such as slow loading times, high bandwidth usage, and the significance of faster websites in search engine results.

International and multilingual sites with Storyblok and Next.js. Part 2
This is the second part of “Storyblok localization with NextJS” series

How to Boost eCommerce Conversions with Video Content
Learn how video content increases engagement, drives sales, and improves SEO. Discover the Product-to-Video tool by FocusReactive and reach out for a custom integration with your eCommerce platform

International and multilingual sites with Storyblok and Next.js. Part 1
Storyblok is a unique headless CMS with a large number of advanced features. This is a modern platform that combines the best solutions for building content-centric websites

Next.js SEO Benefits and Optimization in 2025
Learn how to improve the search engine optimization of your website using NextJS, a powerful React framework that supports server-side rendering, static site generation, image optimization, and code splitting to help your site rank higher on Google and attract more traffic.

Custom Admin Panels With Payload CMS
Payload CMS has emerged as the leading solution for developers seeking a powerful, flexible platform to build custom admin panels. As a headless, code-first CMS built with Next.js, TypeScript, and React, Payload offers unparalleled control over both the backend data architecture and frontend user experience. This article explores why Payload stands out as the best-in-class option for creating sophisticated admin panels in 2025.

Vercel vs Netlify: How to Pick the Right Platform
In today's web development landscape, choosing the right deployment platform is crucial for performance, scalability, and ease of use. Vercel and Netlify are among the top choices for developers looking to build and manage web applications effectively. This article breaks down their features, performance, ease of use, and pricing to help you decide.

Best Headless CMS for React in 2025
Comparison of the best headless CMS options available on the market, including the best use cases and pricing models for each.

Critical CSS with NextJS
In this article, we will explore the possible approaches for implementing Critical CSS with different render modes, including, but not limited to, Next JS.

Video transcription using OpenAI: Part 1 - Using Whisper for transcription extraction
This two-part article explores the process of processing video transcriptions. In its first part, it emphasizes the importance of accurate and reader-friendly transcriptions for video content.

Vercel as a hosting platform: When It's the best choice and when to look elsewhere
In this article, we will examine the advantages and disadvantages of Vercel hosting services. The main goal is to help you determine when Vercel is the optimal choice for them and when it is not.

Next.JS CMS - Top choices in 2025
Engineering the best NextJS CMS stack: detailed list of production architectures optimized for enterprise scalability, SEO performance, with proven use cases from high-traffic applications

Next.js Redirects: A Developer's Guide
This article provides a guide to handling redirects in Next.js. It covers various methods including the use of next.config.js, Middleware, getStaticProps, getServerSideProps, and the redirect function in AppRouter. Ideal for both experienced developers and newcomers, this guide helps elevate your web application's navigation experience.

Standalone Next.js. When serverless is not an option
Ready to deploy your Next.js app, but unsure if serverless is the way to go? Let's explore both serverless and serverful approaches to help you choose the right path for your project.

Storyblok with Next.js 15 App Router Guide
If you're looking to create a Storyblok based static website with the Next.js 15 app router, you're in the right place. In this step-by-step guide, we will show you how to set up basic things

Headless CMS Page Builder: The Best Tools for Visual Content Management
Discover the top Headless CMS platforms with visual page builders, designed to empower marketers and developers to create dynamic, scalable, and visually engaging content with ease

HEADLESS CMS FOR SAAS: OVERVIEW OF TOP SOLUTIONS
This article provides an overview of popular headless CMS platforms adapted for SaaS, guiding you to choose the best one to fit your requirements.

How to Optimize Vercel Costs
Learn how to optimize your Vercel hosting costs, compare PRO vs Enterprise plans, and explore self-hosting for better performance and savings.

ENTERPRISE CONTENT MARKETING PLATFORM: CHOOSING THE RIGHT HEADLESS CMS FOR YOUR BUSINESS
This article explores the key benefits of headless CMS for content marketing and provides a comparison of top platforms to support informed decision-making for business leaders and marketing managers.

Best Content Platforms for Affiliate Marketing
This article explores the best headless CMS options customized for affiliate marketing and highlights our expertise in creating customized, high-performance solutions to meet the unique needs of affiliate-driven businesses.

Sanity: Live by default
Explore Sanity’s latest innovations in our breakdown of their talk from Next.js 2024. Discover how Sanity’s integration with Next.js is advancing web technology, enhancing user experiences, and meeting modern development challenges.

Content Marketing Platform Comparison
This article provides a comparative overview of leading headless CMS platforms: Sanity, Storyblok, Dato CMS, Payload, and Directus – that are frequently chosen for content marketing solutions. At FocusReactive, we specialize in crafting custom content marketing platforms built to address the unique requirements of each client. Below, we’ll review these platforms and their features to help marketing managers, content strategists, and business owners choose the best option to power their digital content.

Next.js Conf 2024 Highlights and React Framework Future
In our best tradition, FocusReactive tuned in to follow what’s latest for our React framework of choice. Following v15 release earlier the week, Next.js and Vercel team have welcomed it’s guests remotely and at in-person locations, streaming from San Francisco, as well as from London’s watching party we attended.

Why Payload CMS is the Best CMS for NextJS
This article delves into the unique aspects of Payload CMS in the Next.js ecosystem, and how it outperforms competitors like Strapi, Sanity, and Storyblok to be recognized as the best CMS to use with NextJS.

Choosing the Best Open Source Headless CMS for Your Business
This post explains the benefits of open-source CMS and how to select the best one for your requirements, with an emphasis on Strapi, Sanity, Directus, and Payload CMS

The Best Self-Hosted Headless CMS
Self-hosted headless CMS provides unparalleled flexibility and control to marketing managers, business owners, and product owners seeking strong solutions. This post looks at the finest self-hosted headless CMS choices on the market, stressing their distinct advantages.

Content Marketing Platforms Explained: Features, Types, and Benefits
This article explores the features, types, and benefits of CMPs, paying special attention to headless CMS-based solutions.

The power of omnichannel marketing
Omnichannel marketing is an integrated approach that delivers a consistent consumer experience across all channels, including online, in-store, and mobile. This essay delves into the fundamentals of omnichannel marketing, the advantages of adopting a headless CMS, and practical applications that may improve your marketing approach.

Upcoming 2024 React Conferences
Discover the top React conferences to attend in 2024, including events in the US, Berlin, and the UK. Learn about key gatherings where React enthusiasts and experts connect, share insights, and stay ahead in the ecosystem. Don’t miss out on these opportunities to grow and network with the React community.

How to Multi Domain/Tenant/Site with a headless CMS
Learn to manage multi-domain, multi-site and multi-tenant setups in Storyblok and Next.js from content organization to domain-specific configurations.

Playwright testing on CI using Github Actions and Vercel
In this article, we will discuss how to monitor your website's performance using Playwright.

Testing web application performance with Playwright
In this article, we will discuss how to monitor your website's performance using Playwright.

Getting Started with Automated Testing
Testing is important to ensure that your web application works as expected. This becomes even more important as your application grows. Setting up and maintaining testing often seems like an unnecessary overhead. In this article, we'll look at the benefits of testing and learn how to quickly start testing your application.

Modern eCommerce Architecture, Trends, and Services: A Comprehensive Guide
Discover the future of digital retail with our guide to modern eCommerce architecture, trends, and services.

Headless vs Composable: What’s Best for Your Business?
Discover the differences between Headless and Composable architectures and learn which is best for your business. Understand the benefits, see real-world examples, and find out how these modern approaches can enhance your digital presence and drive success.

What is a Static Website?
In this article, we will take a brief look at the history of static websites and explore how it all started and why we have ultimately returned to them. We will discuss the advantages of modern static sites, including loading speed, security, and SEO optimization, as well as examples of using Next.js and integrating with headless CMS.

DatoCMS Overview
This article explores its key features, use cases, and how it compares to traditional CMS platforms, making it ideal for businesses looking to modernize their digital experiences

Best Enterprise Headless CMS: Detailed Overview
Discover the top enterprise headless CMS options, focusing on unique features, benefits, pricing, and common migration paths from traditional CMS platforms.

What is Composable Commerce?
Discover practical examples and insights from FocusReactive's experience in building flexible, scalable, and innovative eCommerce platforms.

NextJS alternatives for Headless eCommerce
Discover top Next.js alternatives for headless eCommerce, including Gatsby, Nuxt.js, SvelteKit, Remix, and Shopify's Hydrogen, and find the best framework to power your online store

Jamstack Ecommerce. How Modern Architecture is Transforming Online Retail
Discover how the Jamstack architecture is revolutionizing eCommerce with its unmatched speed, scalability, and flexibility, and explore the best technologies and real-world examples leading this transformation.

Butter CMS Overview
Explore the features, benefits, and best use cases of Butter CMS, a versatile headless content management system ideal for developers and marketers alike.

Hygraph CMS Overview
Ideal for developers and businesses considering a flexible, scalable content management solution, the article concludes with an invitation for a free consultation for those interested in leveraging Hygraph for their projects

Kentico Kontent Overview
This article explores Kentico Kontent, a headless CMS ideal for delivering content across multiple platforms. It highlights its key benefits, including flexibility and scalability, and invites readers to a free consultation for those considering its adoption

Ghost CMS Overview
This article provides an overview of Ghost, its best use cases, major advantages, and capabilities, and offers insights into how it can elevate your content management strategy.

Strapi CMS overview
Explore Strapi, a leading headless CMS that empowers developers and content creators to build scalable and secure online experiences. Discover its unique features, best use cases, and advantages in this comprehensive overview.

Prismic CMS overview
Navigate the world of Prismic, a headless CMS that marries simplicity with power, offering seamless content management and delivery for Next.js projects

Payload CMS overview
Discover how Payload CMS combines the power of headless content management with developer-focused features for project flexibility and control.

Contenful CMS overview
Dive into Contentful's world to see how it simplifies content management across various platforms, perfect for developers and creators alike

Directus CMS Overview
Explore Directus, an open-source headless CMS perfect for custom web applications, data visualization, and enterprise content management. This overview highlights its best use cases, advantages, and capabilities tailored for Next.js projects.

Sanity CMS overview
Delve into how Sanity CMS transforms content collaboration and management across diverse digital landscapes.

Google Consent Mode v2
This article is intended to answer basic questions about Google Consent mode and give an understanding of how it works.

Storyblok AI Toolkit
A Storyblok plugin that includes a suite of tools based on OpenAI for efficient content management.

Breaking Down Next.js 14
Unpack Next.js 14's latest features with this guide, providing code examples and highlighting enhancements in routing, server actions, and caching for dynamic web development.

Typical Next.js SEO Pitfalls to Avoid in 2024
Dive into the latest Next.js SEO challenges and solutions for 2024. Learn from common mistakes and uncover key strategies for optimizing content rendering, meta data, site performance, and more to boost your search rankings and user experience.

Common Next.js Project Challenges in 2024
Discover essential insights into common Next.js project challenges in 2024, including rendering strategies, build types, and optimization techniques. Learn from expert audits to avoid costly mistakes and enhance your web application's performance and SEO.

Deep Dive into Web Performance: Mastering LCP Optimization for SEO Success
Web performance and SEO in particular can be a complex topic that can take some time and effort to master. Apart from some general tips like reducing page weight, compressing images, etc., sooner or later you may need to dig into this.

Introduction to CMS-KIT-Sanity: Accelerating Web Development with Headless CMS
Learn how CMS-KIT-Sanity revolutionizes web development with customizable solutions, ensuring rapid project launches and sustainable growth.

Introducing Headless Kit: Empowering Web Development with Headless CMS
Headless Kit is an innovative open-source project developed by Focus Reactive. It incorporates our best practices and deep expertise in creating projects with various types of Headless CMS. Our goal with Headless Kit is to speed up and simplify the development of complex projects by providing a solid foundation and a range of powerful features right out of the box. Whether you're a developer or a content creator, Headless Kit empowers you to create stunning and highly functional websites with ease

Integrating GraphQL Codegen with Storyblok: Step-by-Step Guide
This article provides a practical walkthrough on integrating GraphQL Codegen with Storyblok, showcasing how to optimize data fetching in web applications. Visit our demo repository for live examples and code snippets.

Best Headless CMS for NextJS in 2023
In this article, we'll dive into the updated top headless CMS options and compare their features, benefits, and drawbacks to help developers make an informed decision.

Next.js app router SEO overview
Hey everyone! It seems that App router is the new standard for Next.js applications. And while everyone is getting familiar with its technical components, I want to talk about the SEO capabilities it provides. Because no matter how good our website is technically, without proper SEO configuration, there is a high risk that its performance will go unnoticed.

Integrating Sanity's Presentation Tool with Next.js: Comprehensive Guide
Explore our comprehensive guide on integrating Sanity's Presentation Tool with Next.js. Discover practical steps and expert tips for enhancing your content management and creating dynamic, visually intuitive web experiences.

Enhancing Content Creation: Visual Editing with Sanity and Storyblok for Next.js
Compare and contrast the visual editing capabilities of Sanity and Storyblok, empowering designers and content creators in the headless CMS world.

Elevate Your Site's UX: Pro Tips on Minimizing Cumulative Layout Shift
This article delves into a crucial aspect of Core Web Vitals (CWV) known as Cumulative Layout Shift (CLS). Exploring its significance, understanding its nature, and discovering ways to enhance it will be the focus here.

Beyond the Basics: Exploring TailwindCSS and Linaria in Next.js - From Installation to Performance Optimization
Explore how these two tools handle installation, code organization, and performance optimization in your NextJS applications. Immerse yourself in the world of elegant and maintainable CSS to achieve the perfect style in your projects.

Self-hosted Next.js - When Vercel is Not an Option
Kicking off a series of articles covering various aspects of self-hosting your Next.js project.

Recap of Next.js Conf 2023 and v14 release
Our team have closely followed the Next.js Conf 2023 live stream and we've picked few of our favourite talks to recap. We'll dive deep into the Next.js 14 release, exploring the newest trends and techniques that are poised to shape the future of web development.

Project insides: How We Built a Complex Headless CMS Based on Custom Sanity Studio
This article serves as a comprehensive case study of a large-scale project in which we gained extensive experience in creating intricate CMS systems. Explore our journey in creating a custom CMS for a significant client, focusing on features such as the label system, environments, and custom tokens for consuming content per environment and per label. Discover the challenges we faced and how we overcame them to deliver a user-friendly and reliable Headless CMS. If you're looking for an agency with deep expertise in Headless CMS and a proven track record of handling complex projects, we invite you to dive into our case study.

Caution GraphQL! 4 most popular Headless CMS Examples and unexpected pitfalls in their GraphQL API. Part 1
let’s explore Headless CMS and its GraphQL API. We will discuss GraphQL API implementations in four popular headless CMSs: Contentful, Sanity, Storyblok, and Hygraph. Throughout the post, we will uncover the challenges, advantages, and disadvantages of each CMS, and examine how they handle various requirements. Get ready for an informative journey filled with humor, code snippets, and valuable insights into Headless CMS and GraphQL

Video transcription using OpenAI: Part 2 - Using ChatGPT for transcription processing and formatting
In the second part of this article, we continue our exploration of transcription processing, focusing on the utilization of ChatGPT to enhance and format the transcriptions. We introduce the concept of the "Logical Loop" and its role in addressing challenges encountered in transcription processing.

Empower Sanity Content Preview With Really Powerful New Perspectives Feature
The quickest explanation of Sanity's Perspectives feature and the understanding of why we were so badly waiting for it

Vercel: Next-Generation Web Development and Deployment for Headless CMS and E-commerce
This article focuses on the capabilities of Vercel, a cloud platform for web development and deployment, specifically for headless CMS and e-commerce applications. It explores how Vercel, in collaboration with Next.js, empowers agencies specializing in headless CMS and e-commerce by offering features like instant deployment, global scalability, serverless functions, analytics, and collaborative workflows

How we used Neural network, Replicate.com, and WebGL to generate photorealistic 3D avatars for the GitNation portal`s users
Discover the fascinating journey of harnessing the power of Neural networks, and WebGL to revolutionize user experiences on the GitNation portal. In this article, we delve into the innovative techniques and technologies employed to generate photorealistic 3D avatars that captivate users like never before. Explore the seamless integration of Replicate`s deep learning capabilities, cutting-edge AI algorithms, and the rendering prowess of WebGL to bring these avatars to life.

Unlock the Power of Contentful (again in 2023): Exciting New Features in this Headless CMS
It's been two years since I worked on my last big project with Contentful, a headless CMS platform. Now, I'm excited some of the new features have been added to Contentful by 2023, and I can't wait to share my impressions with other developers.

Jamstack Hosting: Everything You Need to Know
Choosing the right hosting platform for your Jamstack website is crucial to ensure its performance, security, and scalability. A good hosting platform should seamlessly integrate with your technology stack, offer fast and reliable content delivery, and provide you with easy-to-use tools for managing and deploying your website

Transform Your Headless CMS Experience: Discover the Power of TakeShape's API Mesh
Meet our partner TakeShape. By combining multiple APIs into a single GraphQL endpoint TakeShape offers developers flexibility, efficiency, and a seamless headless solution. TakeShape brings the concept of Headless to a whole new level by introducing the power of API mesh and data orchestration capabilities

Best Headless CMS for NextJS in 2023
In this article, we'll dive into the top headless CMS options and compare their features, benefits, and drawbacks to help developers make an informed decision. Whether you're building a simple blog or a complex web application, this guide will help you choose the best CMS for your NextJS project.

Best Headless CMS for React in 2023
Discover the best headless CMS platforms for React in 2023. Explore our top picks, including Contentful, Strapi, Prismic, Sanity and Kentico Kontent

What Headless CMS are Best for Your Shopify Store: A Comprehensive Guide
In this article, we explore the best headless CMS options available for your Shopify store. We provide a comprehensive guide to help you choose the right one for your business needs

Setup NextJS app with Linaria, Storybook, and Typescript
In this article, we will show how to start a new modern performance-focused and development-friendly project from scratch.

Storyblok vs Contentful
The role of content management systems continues to evolve, and brands are increasingly turning to headless platforms to help them deliver unique experiences across different channels. Choosing a headless CMS can be tricky, as a quick search of most review platforms will yield almost 100 results.

Headless CMS vs. Traditional CMS
In the last couple of years, the Headless CMS demand and its popularity have been increasing due to the fact that developers want more freedom and rich front-end frameworks

What Shopify's Acquisition of Remix Means for Storyblok Customers?
On October 31st, 2022, eCommerce juggernaut Shopify announced they would acquire the open-source web framework Remix to help developers deliver lightning-fast and more resilient experiences. But why would an eCommerce platform want a JavaScript framework startup?

How to Choose a Storyblok Partner
Some of the challenges that make businesses hesitant about adopting a headless CMS include that in the early days of headless content management, marketers needed help to adapt to the differences between headless and traditional CMSs. However, with Storyblok offering a user-friendly visual editor, those problems are a thing of the past.

Three ways to refer a current User in Sanity Documents
There are pretty much situations when you'd like to have a reference to a Sanity studio user from your documents. In this article, we will consider scenarios when you need to refer a current user somehow related to a document. Before we dive into a technical implementation let's see why you might need it at all

Agile Headless Commerce: How Storyblok Enables Composable Commerce Ecosystems
Forward-thinking brands understand that digital is everywhere, not just websites but mobile applications, kiosks, IoT devices, and other interfaces. This has changed how these businesses approach everything, including eCommerce, and ushered in a new focus on headless commerce

Solving pain with references to draft documents in Sanity CMS. How to set up a full-fledged preview environment for your content
Sanity CMS don't allow you to fetch draft documents by references to them. But this vital for having preview mode. How to overcame this problem and setup access to your draft and published content read in this article

Think headless CMS are not customizable? We disproved this using Sanity
Sanity encourage to customize almost everything. Any Sanity module can be rewritten. This makes it possible to have your own combination of standard and custom components in your application.

Content-centric, scalable e-commerce. Shopify Hydrogen + Sanity
In June 2022, Shopify released its new framework for working with e-commerce projects. With the goal of making its resources more flexible and open to change, Shopify has created an excellent solution for this - Hydrogen

Headless CMS (Contentful) and NextJS, Part 2: Mapping content types to React components
Building scalable content model in Contentful without exceeding the content types limitation. Implementing React components mapping to CMS entries

Preview GraphQL data in a comfy way - Storybook GraphQL Kit
This tool allows you to write queries and immediately see the results in the browser. All your queries and variables are stored alongside your code. You can reuse queries from your existing project for better visual documentation, testing and exploring your backend.

The new era tech - JAMstack
The need for speed, security and lower price for development are why the new, modern way of building websites is now thriving - the JAMstack

Headless eCommerce - Everything You Need To Know
Today’s eCommerce landscape is edgeless, new brands emerging here and there in the blink of an eye. In such a market the competition is enormous, allowing customers to skim through and pick which company is worthy of their attention. This new model dictates the necessity for brands to create such an online experience that will bring clients in. Smooth digital journey ensures that any point of friction is eliminated, giving your customer no choice to get distracted and leave the site.

Headless CMS (Contentful) and NextJS, Part 1: How to create a modern React application?
Building scalable content model in Contentful without exceeding the content types limitation. Let's discuss ideas for organizing the structure of a NextJS application paired with Headless CMS

Multi Environment Publishing Flow With Sanity CMS
Sanity is one of the most flexible and customizable Headless CMS. Working with this Headless CMS and customizing it we can finally get the exact functionality we need and gain a deeper understanding of how it works under the hood.

