Storyblok CMS overview
This article delves into the best use cases, major advantages, and the full spectrum of what Storyblok can offer to developers and content editors. Whether you're building from scratch or considering a migration, find out how Storyblok can elevate your web project.

This article is part of a series focused on identifying the top NextJS CMS options, offering insights into the best headless CMS platforms for developers and content editors.
Storyblok has also made it into our best React CMS for its exceptional flexibility and integrations.
The Visual CMS for Next.js Projects
Storyblok stands out in the headless CMS landscape for its unique combination of visual editing capabilities and the flexibility of a headless architecture. Designed to bridge the gap between developers and content editors, Storyblok offers a solution that enhances both productivity and creative freedom. Let's dive into what makes Storyblok an exceptional choice for Next.js projects, its best use cases, biggest advantages, and capabilities.
Best Use Cases for Storyblok
Marketing Websites: Storyblok is perfect for creating and managing marketing websites where content needs to be frequently updated. Its visual editor allows content team to make changes directly, ensuring that the site can quickly adapt to new campaigns or market trends.
E-commerce Platforms: The CMS excels in e-commerce scenarios, enabling businesses to manage product information, blogs, and promotional content with ease. Storyblok's real-time preview feature ensures that any changes made can be immediately reviewed, providing a dynamic platform for online stores.
Multi-language Websites: For projects targeting a global audience, Storyblok offers robust multi-language support, making it easy to create and manage content in multiple languages from a single interface.
Multi-brand Content Platforms: Storyblok's flexability enables organizations to manage multiple brands or products within a single project. Content teams can preserve brand identity while leveraging shared components and workflows.
Biggest Advantages of Storyblok
Visual Editor and Real-time Preview: Storyblok's visual editor and real-time preview capabilities allow users to see changes as they are made, bridging the gap between code and content. This feature is particularly beneficial for teams that include non-technical members.
Highly Customizable Content Blocks: The platform's content blocks can be customized to fit any content structure, providing the flexibility needed to build unique website layouts and content schemes.
Apps and plugins: The CMS has extensive library of apps and plugins, allowing developers to extend the platform's functionality even further, adjusting to project's requirements.
AI features: Storyblok constantly releases new AI features, helping save time for content editor. It includes various text operations (summarize, change tone, etc.), translation, ideation room, and other.
Seamless Integration with Next.js: Storyblok offers out-of-the-box integration with Next.js, allowing developers to fetch content via the Storyblok API easily and render it within their Next.js applications.
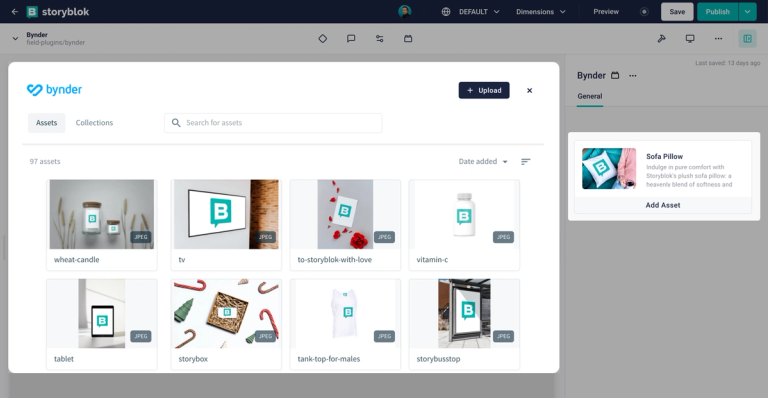
![]() Storyblok interface
Storyblok interface
Capabilities of Storyblok
Storyblok is capable of powering a wide range of web projects, from simple blogs to complex web applications. Its API-driven headless architecture ensures that content can be delivered across platforms, including web, mobile, and IoT devices.
Scalability: Designed to scale effortlessly with your project, Storyblok can handle everything from small blogs to large-scale enterprise websites.
Collaborative Environment: Comments, changes history, roles, active users - are only part of the features available for your team out-of-the-box.
Security: With a focus on security, Storyblok ensures that your content is safely managed and delivered, providing peace of mind for businesses and developers alike.
Storyblok Pricing
Growth – €99/month
Includes:- 5 user seats (up to 10, €15/month per additional user)
- 1 Space
- 400GB traffic/month (additional 250GB for €75)
- Visual Editor, Collaboration tools, Storyblok Labs
Growth Plus – €349/month
Includes:- 15 user seats (up to 20, €15/month per additional user)
- 1TB traffic/month (additional 250GB for €75)
- Single Story Scheduling
- Access control via Standard Roles
- 97% Uptime SLA
Premium – Custom pricing
- Custom number of user seats
- Includes all self-service features
- AI SEO, GraphQL, Custom Roles & Workflows
- Release management, SSO, 99.9% Uptime SLA
- Advanced support and usage-based billing
Elite – Custom pricing
- All Premium features +
- Unlimited Stories, Assets, and Version Retention
- Priority Support, Frequent Backups
- Access Token Scopes, Custom IP restrictions
- 99.99% Uptime SLA
![]() Storyblok pricing
Storyblok pricing
Ideal project for Storyblok
Storyblok is ideal for marketing projects that require streamlined content management, from blogs and news sites to extensive article-heavy websites, and can integrate with platforms like Shopify for e-commerce solutions.
Conclusion
In conclusion, Storyblok CMS offers a flexible CMS solution for NextJS projects, combining the benefits of headless architecture with the ease of visual editing. Whether you're building a marketing site, bigger content platforms, an eCommerce platform, or a multi-language web application, Storyblok provides the tools and flexibility needed to deliver outstanding digital experiences.
We’re a specialist Storyblok agency helping teams transition to modern content platforms with clean architecture, scalability, and editorial control. If you’re planning a replatform or building from scratch, get in touch — or book an intro call with our team.