Intro
In the domain of web development, React has long been a powerhouse for building dynamic and interactive user interfaces. Its declarative syntax, component-based architecture, and virtual DOM make it a popular choice among developers seeking efficient and scalable solutions.
However, as web applications grow in complexity and demand, developers often find themselves seeking additional tools and frameworks to enhance their projects. This is where Next.js comes into play.
In this article, we delve into the dynamic landscape of Next.js and React, highlighting their respective strengths, use cases, and differences. It's important to note that Next.js doesn't compete with React; instead, it extends its capabilities, offering developers a robust toolkit for building modern web applications.
React introduced powerful concepts like components, JSX, and the virtual DOM, revolutionizing the way developers build user interfaces. However, Next.js takes these foundations to the next level with features such as server-side rendering, routing, and static site generation. While React laid the groundwork for modern web development, Next.js enhances it by offering seamless integration of server-side rendering for improved performance and search engine optimization, built-in routing for streamlined navigation management, and static site generation to optimize performance and SEO. Overall, these improvements make development easier and help developers build faster websites. Together, these tools empower developers to create dynamic and performant web applications.
Server-Side Rendering vs Client-Side Rendering
When considering the rendering of web pages, there are two primary approaches: Server-Side Rendering and Client-Side Rendering. Notably, while NextJS provides SSR out of the box, traditional React applications typically rely on Client-Side Rendering.
Server-Side Rendering involves generating HTML for a web page on the server before sending it to the client's browser. This means that when a user requests a page, they receive a fully-rendered HTML document directly, without the need for additional client-side processing. Unlike Client-Side Rendering, where the browser must first request JavaScript files, execute them, and then fetch data, SSR streamlines the process, resulting in faster initial page load times. With SSR, all necessary data is fetched and incorporated into the HTML document on the server-side, eliminating the need for subsequent requests for data. This not only simplifies the flow of data retrieval but also significantly reduces latency, resulting in a smoother and more efficient user experience. The absence of the need to run JavaScript before the first page load is especially important for devices with limited processing power. Also, with SSR, there's no need for loaders and less concerns about layout shifts, as the page loads once with all data from the first appearance.
Moreover, SSR offers significant benefits for search engine optimization. Since the initial HTML document contains all the content of the page, including dynamically generated data, search engine crawlers can easily parse and index the content without the need to execute JavaScript. This improves the visibility of the website's content to search engines, leading to better ranking in search results. As a result, SSR is particularly advantageous for content-heavy websites and applications where SEO is a priority, as it ensures that search engines can efficiently crawl and index the entire website content.
In contrast, Client-Side Rendering provides developers with more flexibility in rendering pages dynamically within the client's browser. This approach enables more control over specific parts of the page, allowing for quicker rendering of certain components when necessary. However, these benefits can also be achieved through various rendering optimizations, including lazy-loading. Nonetheless, CSR comes with trade-offs such as slower initial page load times and potential SEO challenges. With Next.js, developers can seamlessly integrate Server-Side Rendering into their React applications, getting the benefits of SSR while preserving the development flexibility and power of React components. This integration enables the creation of fast, SEO-friendly web applications without compromising the development experience or the capabilities of React.
Routing
When it comes to routing, React applications traditionally rely on third-party libraries like React Router, while Next.js provides built-in routing capabilities.
In React applications with routing managed by React Router, developers define routes and their corresponding components, enabling users to navigate to different pages based on the URL. While React Router offers a robust solution for routing in React applications, it requires additional configuration and setup.
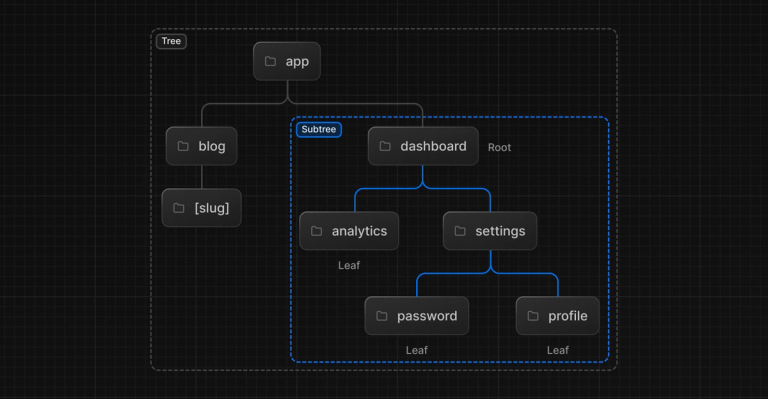
In contrast, Next.js simplifies routing by offering built-in file-based routing. Each page corresponds to a file within the project structure. This approach eliminates the need for manual route configuration, making it easier to organize and manage routes. Next.js supports dynamic routes, nested routes, and catch-all routes.
Overall, Next.js streamlines the routing process with its built-in routing capabilities and simplifies the routing development process.
Data Fetching
In React applications, data fetching typically involves using useEffect hooks to initiate requests for external data with native browser APIs like fetch or external libraries such as Axios to perform HTTP requests and retrieve data from a server or external API. Once the data is fetched, it is commonly stored in component state using useState hooks or managed by global state management libraries like Redux. It is quite a lot of code and a lot of steps on the client. With the invention of React Query data fetching code became more declarative and simple, however, React Query did not resolve all the drawbacks of CSR.
NextJS simplifies the data fetching process by offering built-in methods getServerSideProps, getStaticProps, and getStaticPaths, providing a more efficient and optimized solution.
getServerSideProps facilitates server-side data fetching for every request, making it suitable for scenarios requiring dynamic data retrieval based on session information or other server-side factors. This method ensures that data remains current and customized to each user's session, enhancing the responsiveness and relevance of the application's content.
getStaticProps, on the other hand, enables static data pre-rendering at build time. This method is suitable for data that does not change frequently and can be pre-generated at build time. By pre-rendering pages with static data, Next.js improves performance by serving fully-rendered HTML pages to users, reducing the need for database requests and JavaScript execution.
In addition to getStaticProps, Next.js offers getStaticPaths, which handles dynamic routing for static pages. With getStaticPaths, developers can define dynamic paths for pages that have dynamic parameters or depend on external data sources. This feature enables Next.js to pre-render all possible variations of a page.
Next.js' approach to data fetching significantly improves performance by minimizing the reliance on client-side JavaScript execution. With Next.js, JavaScript code is run on the server, and prerendered pages are returned to the client, reducing the need for clients to download large bundles of JavaScript to render a page, which is especially good for users with slow Internet connection. Furthermore, Next.js allows developers to keep the data they need closer to where they need it, optimizing data flows and improving overall application performance.
One rare drawback of Next.js is the potential for data fetching code duplications, for instance in scenarios like search pages where the search term is part of the URL and when we need to prerender the page on the server for direct page requests (e.g., for caching popular searches or SEO purposes) while also making requests for interactive search term input.
Static Site Generation is particularly well-suited for certain use cases in Next.js, such as blogs, marketing pages, and other content-heavy websites. By pre-rendering pages at build time, Next.js can deliver pages much faster. Additionally, SSG can significantly reduce the server load and improve scalability, making it an ideal choice for websites with high traffic. Overall, Static Site Generation in Next.js offers a powerful solution for building modern web applications that prioritize performance and scalability.
Incremental Static Regeneration
ISR is another powerful approach used in Next.js applications. It enhances the traditional Static Site Generation (SSG) by allowing developers to regenerate static pages in the background, without rebuilding the entire site. This means that, after the initial build, Next.js can automatically update static pages in response to data changes or when a certain amount of time has passed, ensuring that content remains fresh without sacrificing performance.
In other words, when using ISR in Next.js, static pages are initially generated at build time, just like with SSG. However, instead of waiting for the next build to update the content, ISR allows Next.js to re-generate specific static pages on-demand, e.g. based on a predefined revalidation interval. This revalidation interval determines how frequently Next.js checks for updates to the data used to generate the page.
By leveraging ISR, developers can strike a balance between performance and freshness, ensuring that static pages remain fast and responsive while also staying up-to-date with the latest data. This approach is particularly useful for content that changes frequently but doesn't require immediate updates, such as news articles, product listings, or social media feeds.
In summary, Incremental Static Regeneration in Next.js combines the benefits of Static Site Generation with dynamic data updates, enabling developers to create fast, scalable websites with fresh content.
Developer Experience and Productivity
When comparing React to Next.js in terms of developer experience and productivity, Next.js often emerges as the favorable choice due to its built-in features and streamlined development process. While React provides a solid foundation for building user interfaces, Next.js goes further by offering essential features that have become standard requirements for modern projects. While some may argue that this pre-packaged approach limits flexibility in terms of configuration setup, it's a good thing for developers seeking quick and effective solutions without the hassle of repetitive setup tasks. This standardized approach eliminates the need for boilerplate configurations, allowing developers to focus on building features rather than setting up infrastructure.
Moreover, both React and Next.js have a strong community and ecosystem. There are plenty of resources, plugins, and libraries available to assist developers in their projects. This active ecosystem encourages innovation and collaboration, enabling developers to utilize existing solutions and customize them to suit their requirements.
Another advantage of Next.js is its suitability for full stack development. By providing a unified framework for both client-side and server-side development, Next.js simplifies the process of implementing full stack features. Developers can work within a single language and framework, reducing the complexity of managing multiple technologies and lowering development costs as a result.
One drawback of Next.js impacting developer experience is quite slow development server coupled with the occasional occurrence of memory leaks in dev preview hot updates, which can hinder the development process a little.
Deployment and Hosting
Popular hosting platforms like Netlify, Vercel, and AWS have integrations with Next.js. These platforms provide out-of-the-box support for Next.js applications, streamlining the deployment process and eliminating the need for manual configuration. If you want to know when Vercel hosting is the better choice for hosting, consider reading our article
One significant difference between deploying React and Next.js projects is that while React applications typically require additional setup and configuration for deployment, Next.js applications benefit from built-in features that facilitate deployment automation. This includes features like automatic code splitting, optimized assets loading, and serverless deployment options.
Scalability and Performance
Scalability and performance are crucial factors to consider when building web applications with React or Next.js. In both cases, developers need to anticipate potential scalability challenges and implement strategies to ensure optimal performance as the application grows.
React applications may need more manual optimization. Developers must carefully manage state, optimize component rendering, and implement efficient data fetching strategies to maintain performance as the application scales.
Next.js offers built-in features and optimizations that can enhance scalability and performance. For example, Next.js provides automatic image optimization, which reduces image file sizes and improves loading times. Additionally, Next.js supports prefetching of pages and data, ensuring that resources are preloaded before they are needed, thereby reducing latency and improving the overall user experience.
In summary, while both React and Next.js applications can be scaled and optimized for performance, Next.js offers several advantages in terms of built-in optimizations and performance features.
Conclusion and Recommendations
In conclusion, React provides a solid foundation for building user interfaces, with a rich ecosystem of libraries and tools to support developers in their projects. Next.js extends React's capabilities with built-in features for server-side rendering, routing, and static site generation, making it an excellent choice for projects that require enhanced performance, SEO, and developer productivity.
When choosing between React and Next.js, it's essential to consider the specific requirements and goals of your project. If you're building a simple single-page application or need maximum flexibility and control over your application's architecture, React may be the preferred option. However, if you're looking for a more streamlined development experience, with built-in support for many basic features, Next.js could be the better choice.
FocusReactive is a NextJS agency, partnering with Vercel for more than 3 years - contact us for a free consultation and a project quote
Also, speaking about React and NextJS, we wrote detailed article about the best headless CMSs for both of the technologies:
- Best React CMS
- Best NextJS CMS
Feel free to read them and reach out to us if you are looking for React or NextJS experts - we are here to help you with the project of any complexity