
Expert agency
Official Vercel integration partner
We build future proof, performant and SEO optimized Next.js websites
FocusReactive has been a NextJS development agency and consultancy in Europe for the last 5 years, with all our projects leveraging its power. Our clients praise the enhanced performance and SEO results they achieve.
With expertise in both static and dynamic websites, we're proficient not only in Next.js core functionalities but also in its latest features. Having worked with diverse hosting solutions like AWS and seamlessly integrating various Headless CMSs, we're proud to be an official Vercel Integration partner.
Following recent NextJS accelerated innovation, we now offer specialized Next.js site audits and modernization services to harness the latest updates with a focus on peak performance. If you're seeking top-tier user experience and the best of NextJS, we're here to help.
Technologies we use

Next.JS

Vercel

React

Sanity

Storyblok

Contentful
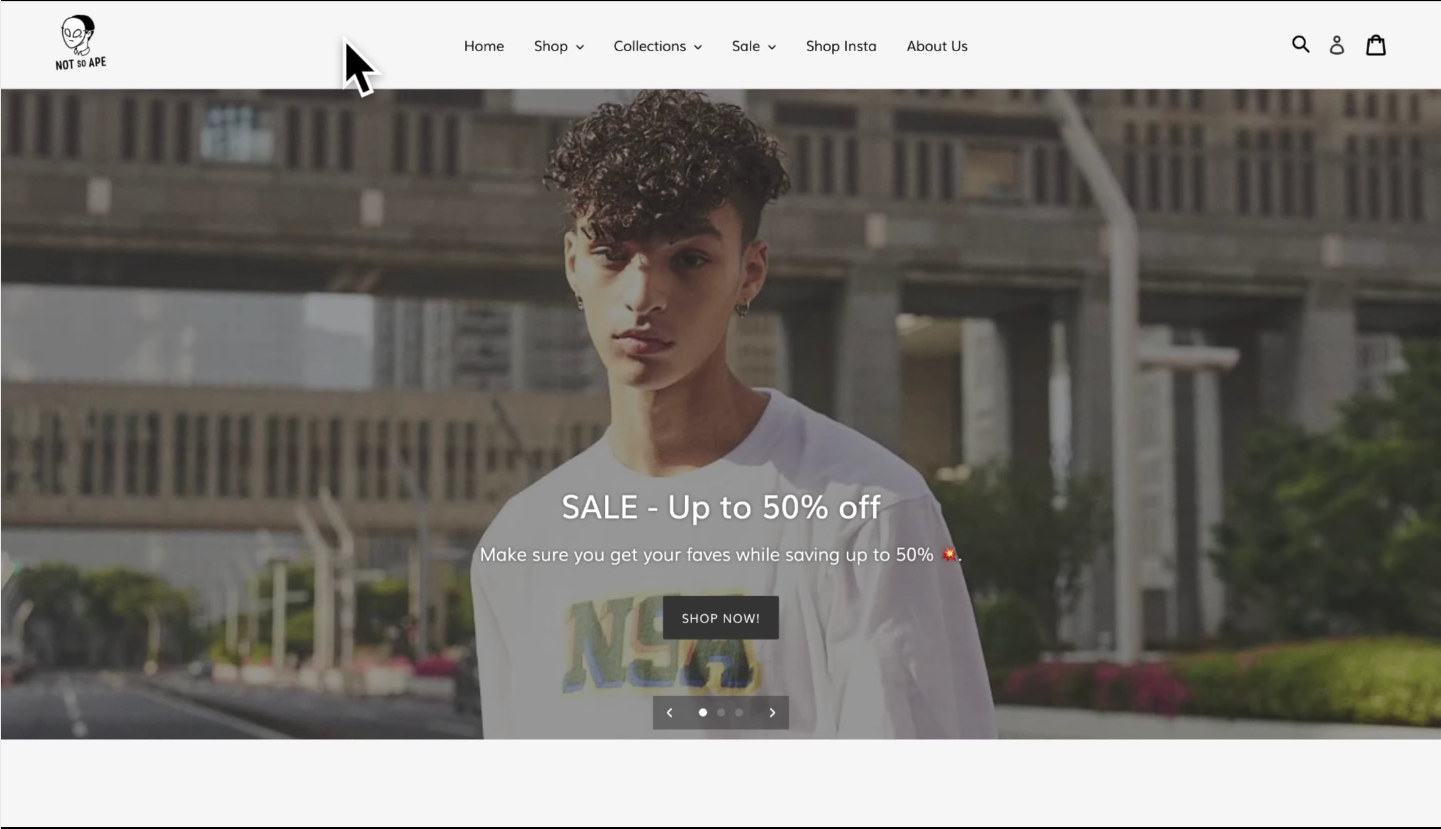
NotSoApe
We have developed a fully functional storefront for their US market website, integrating with Stripe and their fulfillment services, centralizing product catalog and order statuses within the Crystallize platform.
The eCommerce store is highly optimized using the latest Next.js features and is hosted on Vercel.

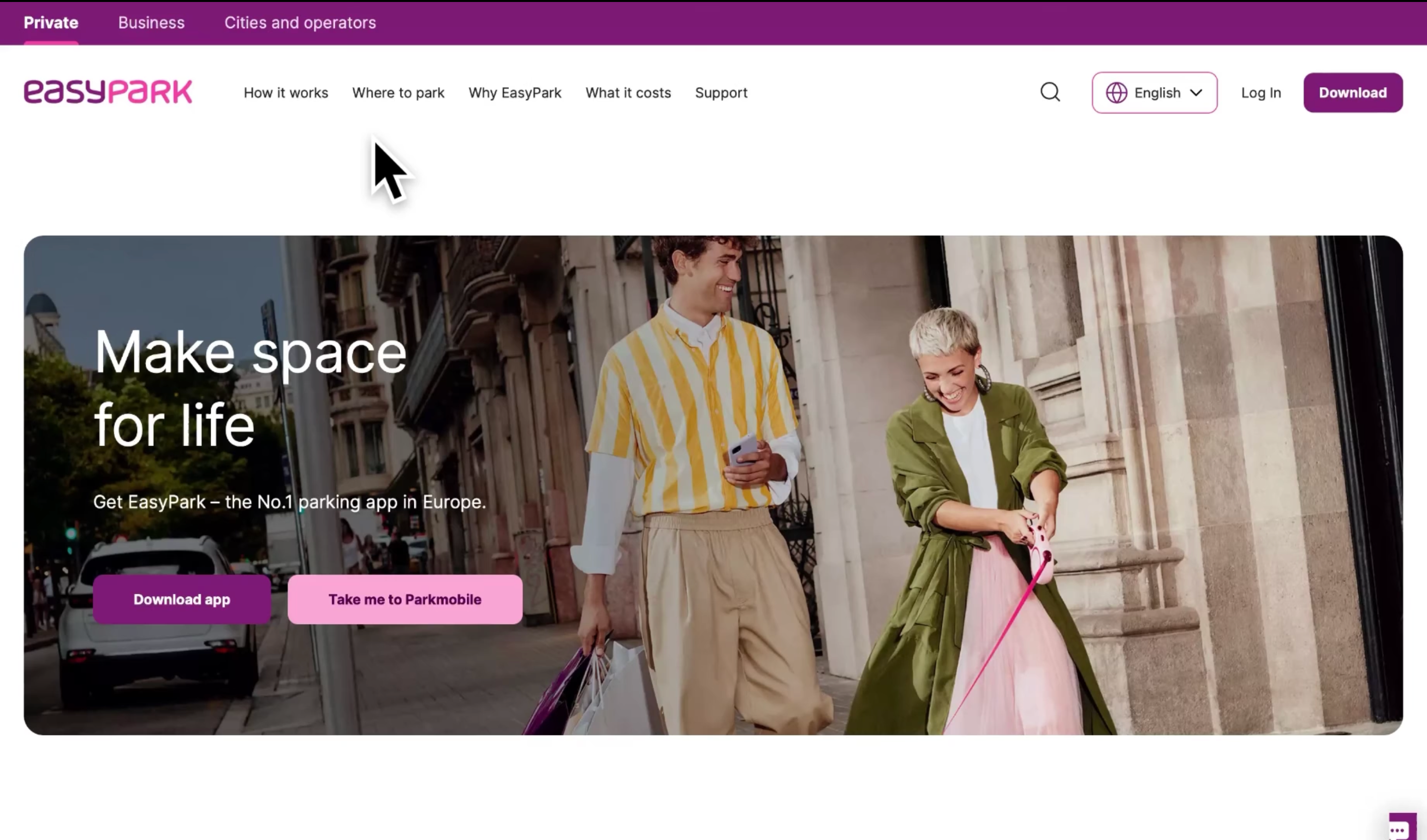
EasyPark
On the EasyPark project, we consolidated 20+ domains into a single platform, introduced a comprehensive CMS handling 6,998 stories, 1,131 assets, and 125 blocks with 24 users.
We also optimized the site for global use, supporting 35 languages across 14 countries, and achieved top 1-5 search rankings in all active regions.

CasinoReviews
We crafted an SEO-optimized, high-performing platform with dynamic content management, scalable infrastructure, and seamless localization, setting a new benchmark in the digital realm of the Casino industry

Project Types
-
NextJS audit
Problems we can solve
Contact usLeveraging the latest NextJS updates, our audit can highlight outdated practices, offering opportunities to modernize and stay ahead of the competition
Pinpoint performance bottlenecks, ensuring your site loads swiftly and retains user engagement
By identifying SEO inefficiencies in your current setup, our audit can enhance your site's visibility in search engines, driving more organic traffic
We can detect security vulnerabilities, ensuring your NextJS website remains safe from potential threats
-
Headless CMS Integrations
Problems we've solved
Case studyThe leading provider of Live Casino solutions managed to strengthen its position, through heavy optimization, prolonging the playtime, and discovering new opportunities for future projects.
Next.js helps solve this problem by providing a highly customizable platform that allows developers to create custom integrations, components, and modules.
We delivered a number of custom CMS features like advanced role management, context content overrides, advanced publishing flow and multiple Sanity Studio customizations to fit their editorial needs.
With Next.js, developers can easily create custom workflows, data structures, and user interfaces that are tailored to the business's unique requirements.
-
Marketing websites
Problems we've solved
Case studyA marketing department of the leading lender platform can now easily and effortlessly update the website content, making sure their clients stay informed and in-touch at all times.
By integrating Headless CMS, with minimal changes to the existing applications we enabled the marketing team to completely controlling website content without relying on tech resources.
Marketing websites often require frequent content updates, which can be challenging to manage with traditional CMS platforms. Next.js helps solve this problem by providing a highly customizable and flexible content management system that allows marketers to easily manage and update website content.
-
eCommerce
Problems we've solved
Case studyWe have developed a fully functional storefront for the client's US market website, integrating with Stripe and their fulfillment services, centralizing products catalog and order statuses within Crystallize platform. The eCommerce store is highly optimized using the latest Next.js features and is hosted on Vercel.
Next.js helped us solve the problem of website performance by offering server-side rendering capabilities. With server-side rendering, web pages are preloaded and delivered faster to the user's browser, resulting in faster page load times and better website performance.
Next.js provides built-in SEO features that can help marketers optimize their website for search engines. Next.js automatically generates meta tags and sitemaps, which can help improve website rankings and visibility.
FAQ about Next.JS
NextJS is used for building server-rendered React applications, enhancing SEO, and improving initial load times. It supports both static site generation and server-side rendering.
Next.js applications can be hosted on a variety of platforms, including Vercel, AWS, and other cloud services, offering global content delivery and compliance with regional data laws.
Next.js allows for various styling approaches, including built-in CSS support, CSS-in-JS libraries like styled-components, and popular CSS frameworks. This flexibility lets developers choose the best styling method for their projects.
Next.js enhances SEO through its server-side rendering and static generation features, ensuring content is fully rendered and crawlable by search engines, which can be a challenge in client-side rendered apps.
Read more about NextJS
-
Headless CMS (Contentful) and NextJS, Part 1:
Building scalable content model in Contentful without exceeding the content types limitation. Let's discuss ideas for organizing the structure of a NextJS application paired with Headless CMS
-
How NextJS can improve your SEO
Learn how to improve the search engine optimization of your website using NextJS, a powerful React framework that supports server-side rendering, static site generation, image optimization, and code splitting to help your site rank higher on Google and attract more traffic.
-
Next.js Redirects
This article provides a guide to handling redirects in Next.js. It covers various methods including the use of next.config.js, Middleware, getStaticProps, getServerSideProps, and the redirect function in AppRouter.
-
Best NextJS CMS
Looking for the best Next.js CMS for your project? Here is a complete list of them, along with use cases and pricing details.