Alex Hramovich's Blog

Vercel vs Netlify: How to Pick the Right Platform
In today's web development landscape, choosing the right deployment platform is crucial for performance, scalability, and ease of use. Vercel and Netlify are among the top choices for developers looking to build and manage web applications effectively. This article breaks down their features, performance, ease of use, and pricing to help you decide.

How to Optimize Vercel Costs
Learn how to optimize Vercel hosting costs, compare PRO vs Enterprise plans, and explore self-hosting for better performance and costs savings.

Beyond SEO: A Strategist's Guide to Generative Engine Optimization (GEO)
The era of "ten blue links" is over. Learn how Generative Engine Optimization (GEO) is replacing traditional SEO and discover data-backed strategies to win in the age of AI search

A/B Testing & Personalization with Headless CMS
Payload CMS + Statsig: A/B testing with real-time updates, feature flags, and session replay.

Semantic AI search system using OpenAI and PostgreSQL vector extension
Semantic search, which allows searching for content based on its meaning, while maintaining speed and considering keywords.

International and multilingual sites with Storyblok and Next.js. Part 2
This is the second part of “Storyblok localization with NextJS” series

International and multilingual sites with Storyblok and Next.js. Part 1
Storyblok is a unique headless CMS with a large number of advanced features. This is a modern platform that combines the best solutions for building content-centric websites

Next.js SEO Benefits and Optimization in 2025
Learn how to improve the search engine optimization of your website using NextJS, a powerful React framework that supports server-side rendering, static site generation, image optimization, and code splitting to help your site rank higher on Google and attract more traffic.

Custom Admin Panels With Payload CMS
Payload CMS has emerged as the leading solution for developers seeking a powerful, flexible platform to build custom admin panels. As a headless, code-first CMS built with Next.js, TypeScript, and React, Payload offers unparalleled control over both the backend data architecture and frontend user experience. This article explores why Payload stands out as the best-in-class option for creating sophisticated admin panels in 2025.

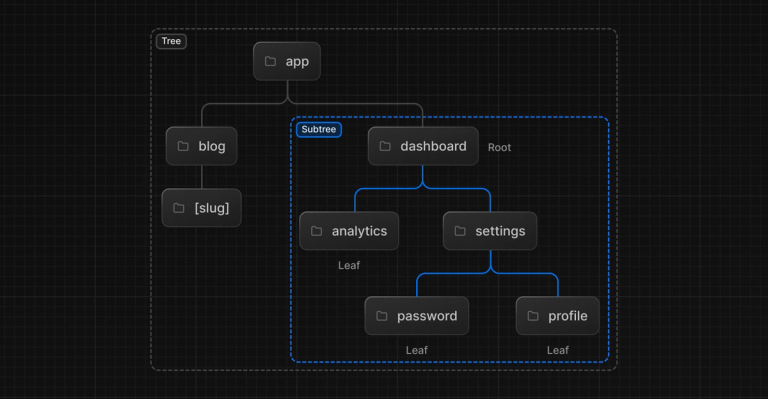
Storyblok with Next.js 15 App Router Guide
If you're looking to create a Storyblok based static website with the Next.js 15 app router, you're in the right place. In this step-by-step guide, we will show you how to set up basic things

Storyblok AI Toolkit
A Storyblok plugin that includes a suite of tools based on OpenAI for efficient content management.

Typical Next.js SEO Pitfalls to Avoid in 2024
Dive into the latest Next.js SEO challenges and solutions for 2024. Learn from common mistakes and uncover key strategies for optimizing content rendering, meta data, site performance, and more to boost your search rankings and user experience.

Common Next.js Project Challenges in 2024
Discover essential insights into common Next.js project challenges in 2024, including rendering strategies, build types, and optimization techniques. Learn from expert audits to avoid costly mistakes and enhance your web application's performance and SEO.

Best Headless CMS for NextJS in 2023
In this article, we'll dive into the updated top headless CMS options and compare their features, benefits, and drawbacks to help developers make an informed decision.

Next.js app router SEO overview
Hey everyone! It seems that App router is the new standard for Next.js applications. And while everyone is getting familiar with its technical components, I want to talk about the SEO capabilities it provides. Because no matter how good our website is technically, without proper SEO configuration, there is a high risk that its performance will go unnoticed.

Recap of Next.js Conf 2023 and v14 release
Our team have closely followed the Next.js Conf 2023 live stream and we've picked few of our favourite talks to recap. We'll dive deep into the Next.js 14 release, exploring the newest trends and techniques that are poised to shape the future of web development.
