Why Payload CMS is the Best CMS for NextJS
This article delves into the unique aspects of Payload CMS in the Next.js ecosystem, and how it outperforms competitors like Strapi, Sanity, and Storyblok to be recognized as the best CMS to use with NextJS.

In the ever-changing web development scene, finding the best CMS for NextJS is crucial for businesses looking for high-performance, flexible solutions that integrate seamlessly with NextJS. Payload CMS has emerged as the top choice for developers and tech executives aiming to leverage the full potential of NextJS. Designed to maximize performance, flexibility, and ease of integration, Payload CMS provides everything a modern digital project needs, making it one of the best headless CMS for NextJS.
What Makes a CMS "NextJS Native"?
A NextJS native CMS is built from the ground up to harness the platform's advanced features, including server-side rendering, static site generation, and incremental static regeneration. Payload CMS exemplifies this by leveraging these features, providing superior performance and a smooth development experience. For those seeking the best CMS with Next.js, Payload CMS stands out.
Using a headless CMS for NextJS like Payload enables developers to take advantage of Next.js' sophisticated features, allowing them to create fast, SEO-optimized websites and apps that scale effortlessly.
Key Advantages of Payload CMS for Next.js
1. Flexibility and Customization
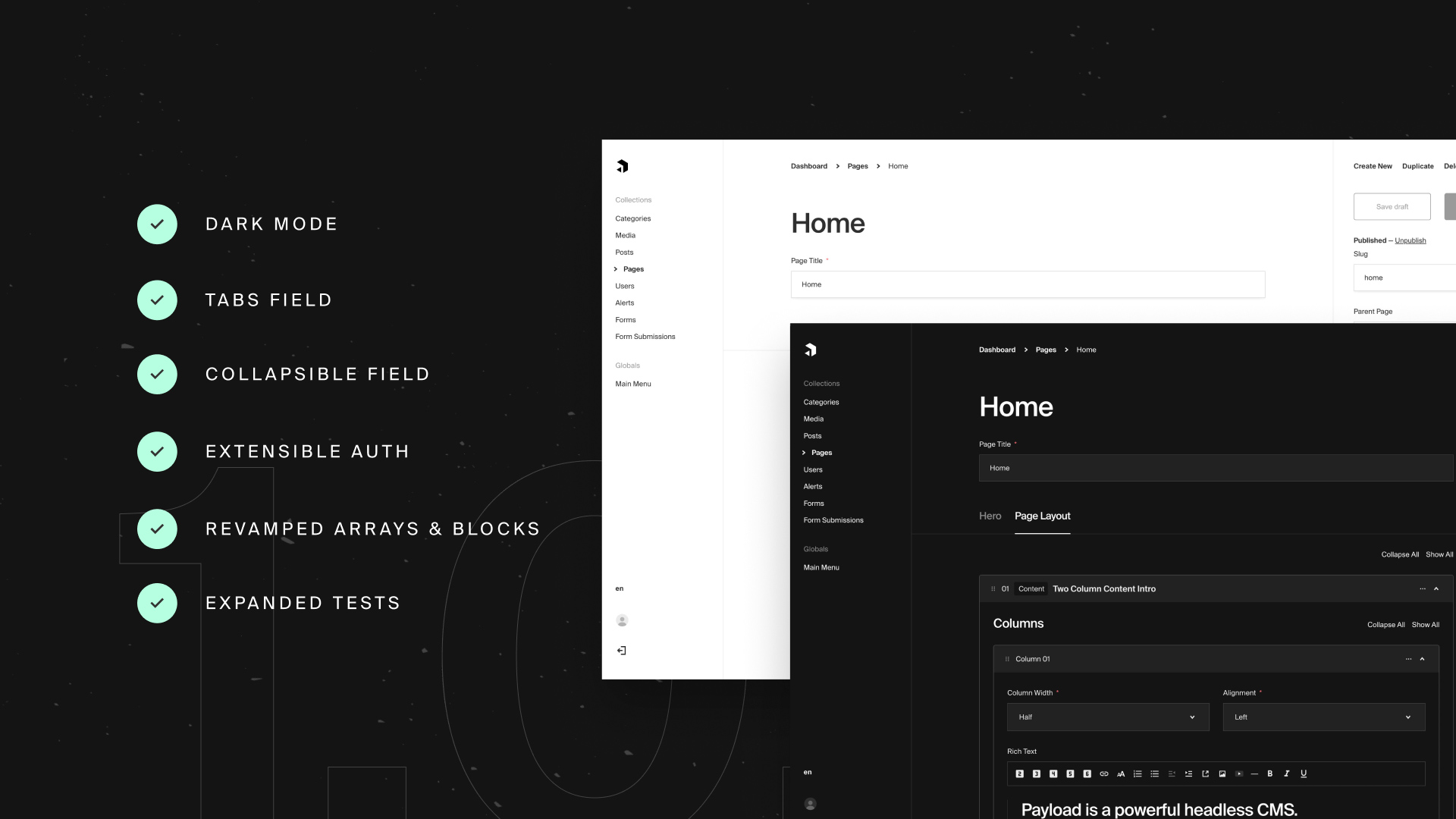
Payload CMS offers extensive flexibility for content and data structure management. Unlike traditional CMS platforms that impose a rigid framework, developers can easily shape the content model to suit project requirements. Payload’s API-first design empowers developers with complete control over how content is created, managed, and delivered to the front end, making it ideal for those looking for the best CMS to use with Next.js.
Read the article of How to Customize the Look and Feel of Payload with CSS
![]() Payload Customization
Payload Customization
2. Performance-Driven
Built to work harmoniously with Next.js, Payload CMS ensures that sites are fast and optimized for SEO. By integrating well with Next.js’s rendering methods, Payload maximizes performance, making it the best CMS for NextJS projects that prioritize speed and responsiveness.
Read the article of Payload being compared vs. Directus vs. Strapi CMS — GraphQL Performance Benchmarks
![]() Payload performance
Payload performance
3. Full TypeScript Support
Payload CMS is developed with TypeScript, allowing for improved code predictability and security. This TypeScript integration benefits developers by offering a strongly typed codebase that reduces runtime errors and enhances code clarity, making it easier to collaborate and scale.
TypeScript in Payload - Overview
![]() TypeScript support
TypeScript support
4. API-First Approach
With Payload CMS's API-driven architecture, developers have simplified access to content via REST or GraphQL APIs. This approach facilitates headless CMS for Next.js functionality and simplifies integration, enabling developers to interact directly with content and adapt it for a wide range of use cases.
Effortless Integration with Nextjs
1. Complete Compatibility with Next.js Features
Payload CMS is fully compatible with NextJS’s key features like ISR, SSG, and SSR. These capabilities allow developers to create high-performing, dynamic websites that remain fast and reliable. Whether a page needs to be served in real-time or generated once and cached, Payload CMS lets developers choose the best approach for each scenario, positioning it as the best CMS with NextJS.
2. Ease of Integration
Setting up Payload CMS with NextJS is straightforward. The process is quick, allowing teams to focus on building and iterating on projects without spending excessive time on configuration. This simplicity enables developers to achieve rapid setup times and start delivering value faster, making it ideal for those seeking the best free CMS for NextJS as well as a scalable, professional solution.
Comparing Payload CMS with Other CMS Options
Strapi
Strapi CMS offers a strong entry-level CMS experience, but Payload CMS goes further by providing more extensive customization options and deeper control over content structure. While Strapi is easy to set up, Payload’s greater flexibility gives developers more control to craft unique digital experiences, making it a better fit as a Next.js best CMS solution.
![]() Strapi interface
Strapi interface
Sanity
Sanity CMS is a popular CMS for its flexible content management capabilities; however, its open-source features are somewhat limited in comparison to Payload. Payload CMS gives developers access to a wider range of customization options without restrictions, allowing for a truly bespoke NextJS headless CMS experience.
![]() Sanity interface
Sanity interface
Storyblok
Storyblok CMS has a built-in visual editor, which is a strong feature for non-technical users, but it lacks the customization depth that Payload CMS offers. For developers who need full control over their content model and data structures, Payload CMS’s flexibility and API-driven approach provide a clear advantage, making it a contender for the best CMS for NextJS.
![]() Storyblok interface
Storyblok interface
Real-World Use Cases for Payload CMS with NextJS Projects
Payload CMS has been successfully applied in several NextJS projects, highlighting its strength in various scenarios, including e-commerce, enterprise tools, and content-heavy applications. Here are some examples:
1. Ecommerce Platforms
For digital-first brands like Hello Bello, Payload CMS has facilitated efficient content and product management across both web and mobile apps. This integration allows eCommerce companies to maintain cohesive product content in a headless environment, providing flexibility for rapid updates and a scalable content structure.
2. Serverless and API-Driven Content Delivery
In a live demo configuration with Next.js and Vercel, Payload CMS has been showcased as a powerful tool for serverless content management. Integrated directly within the NextJS architecture, it enables real-time updates with minimal infrastructure, ideal for NextJS projects requiring efficient deployment and optimized API management.
Data-Heavy and Interactive Sites
For complex, interactive sites like those created by First Street Foundation, Payload CMS’s API-first approach supports the need for rapid, data-driven updates. Integrating Payload with NextJS, these sites handle high traffic and complex data structures without sacrificing performance, crucial for real-time visualizations and user interactions.
Each of these use cases demonstrates how Payload CMS can simplify content workflows, support complex content structures, and integrate efficiently with Next.js. This flexibility and performance make it an ideal choice for various digital projects, from resilient enterprise applications to dynamic e-commerce sites.
Payload CMS Development

Conclusion
Payload CMS is a standout choice for developers working with NextJS, providing unparalleled performance, flexibility, and smooth integration with Next.js's advanced rendering capabilities. Its API-first design, TypeScript support, and extensive customization options empower developers to build bespoke digital experiences that meet diverse project needs. For businesses seeking the best CMS for NextJS that aligns perfectly with Next.js while enabling rapid content deployment and efficient API management, Payload CMS is an optimal solution.
As a Payload CMS agency are here to help you implement Payload in your project — whether it’s a new build or a migration from an existing CMS. Reach out to us for a free consultation and let’s explore how we can bring your project to life with Payload CMS and NextJS.
Moreover FocusReactive is a Payload Official Partner agency which proves the trust from Payload themsleves - so if you're developing a NextJS project and need a reliable CMS that can keep up with modern demands, feel free to ping us!