Next.JS Performance Audit
Official partners

Audit Pricing
Your Next.JS performance Experts
We specialize in conducting thorough technical audits for Next.JS projects. We aim to enhance your site's performance, security, and SEO by diving deep into its architecture. We identify issues and offer actionable solutions for improving load times, fixing security vulnerabilities, and optimizing code for better search engine visibility.
Ready to elevate your website's performance? Reach out to us for a NextJS audit that paves your way to online success.
Performance audit objectives
Review Core Web Vitals to detect areas to improve
Review project core and architecture. Make sure that SSR/ISR is used correctly. Review the Next.JS version and basic implementation
Review bundle size, image, videos, and script optimization. Third-party scripts and CSS to identify render-blocking resources and potential problems
Review the cache layer and hosting infrastructure to make sure that the project utilizes them efficiently
Roadmap with priorities. Summarize the audit and provide a solution on how to solve issues
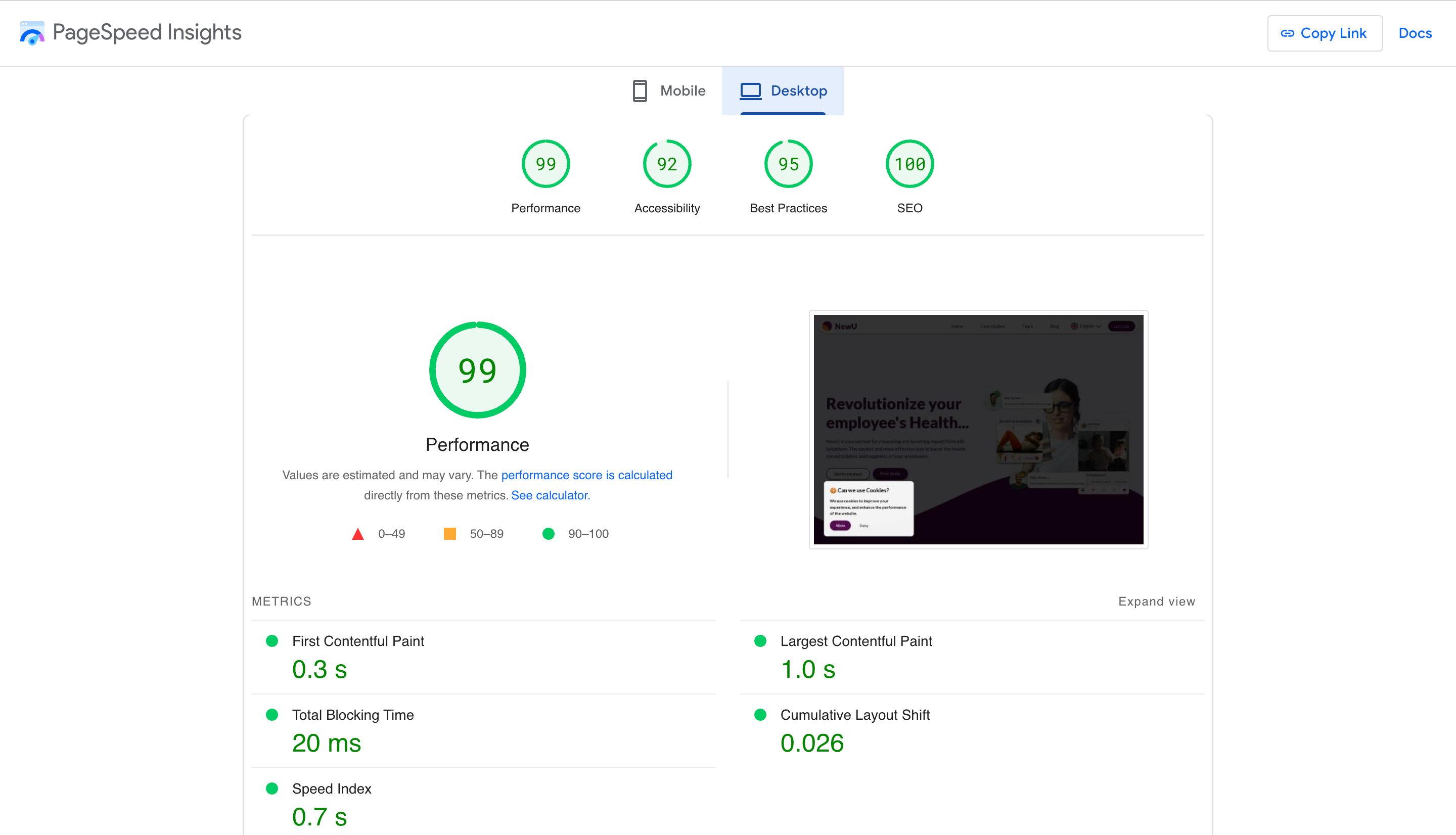
Average Metrics on Our Projects
Speed
First Contentful
Interactive
SEO

Our client says:
We hired FocusReactive to boost the SEO of our Next.JS website, drawn by their expertise in SEO and Next.js, which I discovered via an online search. Their team, consisting of one dedicated professional, meticulously analyzed our website, Google Search Console, and codebase to craft a comprehensive SEO action plan. Impressively, they achieved our project goals within the set timeframe, demonstrating efficient project management and seamless communication through virtual meetings and messaging. I deeply appreciated their effective communication and was completely satisfied with their services, finding no areas needing improvement.
Bart Spangenberg
Co-Founder, NewU
AUDIT WORKFLOW BREAKDOWN
- PERFORMANCE METRICS ASSESSMENT
- CODEBASE CORE REVIEW
- SSR AND SSG REVIEW
- STATIC ASSETS OPTIMIZATION
- CACHING STRATEGY AND CDN UTILIZATION REVIEW
- ACCESSIBILITY AND SEO CONSIDERATIONS
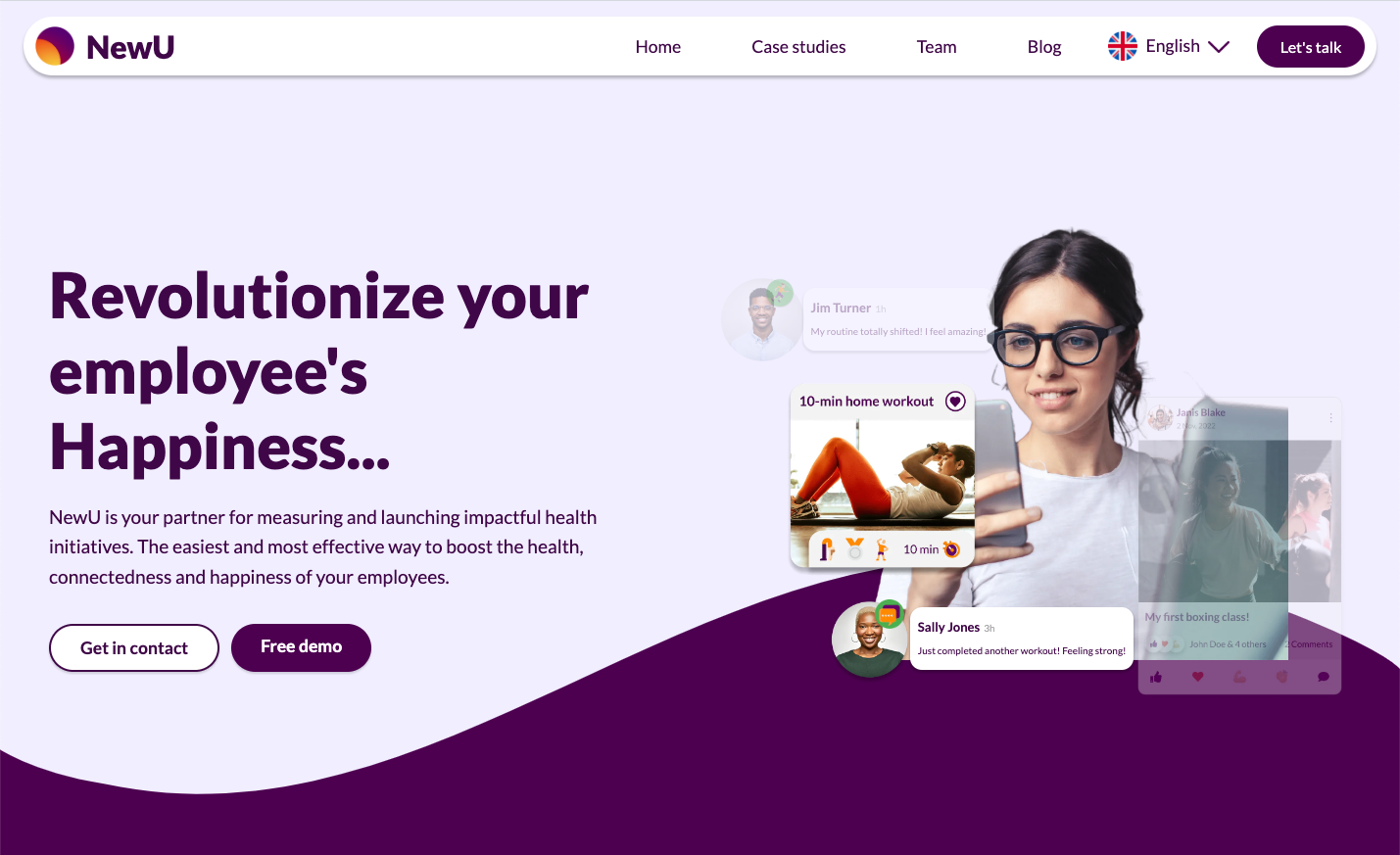
RECENT CASE STUDY
Mastering SEO and Next.js Optimization
For the NewU project, our team conducted a comprehensive NextJS audit, focusing on in-depth analysis of the site's technical SEO aspects and codebase.
We scrutinized factors like site structure, metadata, and page loading speeds, employing our expertise in Next.js to identify and implement strategic enhancements for optimal search engine performance.

FAQ about Performance Next.JS audit
It is an advanced review process to identify and resolve performance bottlenecks in a Next.js application. This involves analyzing various aspects of the app, including page loading speed, JavaScript bundle size, server-side rendering efficiency, and adherence to web best practices for optimization.
Performance audits are crucial for Next.js applications to ensure they are fast, responsive, and provide a good user experience. Since Next.js applications can become complex over time, audits help identify inefficiencies and areas for improvement, directly impacting SEO, user engagement, and conversion rates.
Key metrics include First Contentful Paint (FCP), Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), Time to Interactive (TTI), and First Input Delay (FID). These metrics help understand the user's experience from loading to interaction, highlighting areas that require optimization.
The frequency of performance audits can depend on several factors, including the scale of the application, frequency of updates, and user feedback. Generally, a good practice is to conduct a comprehensive audit at least twice a year or after major updates to ensure optimal performance.
Yes, improvements made from a Next.js performance audit can significantly impact SEO. Search engines like Google use page speed and user experience metrics as ranking factors. Optimizing these aspects of your Next.js application can lead to better visibility and higher search engine rankings.
AUDIT CHECKLIST
-
SITE STRUCTURE AND NEXT.JS CORE REVIEW
What's included in the audit:
✅ Rendering strategy check
✅ Data fetching layer review
✅ SSR/ISR implementation review
✅ Caching layer review
✅ Packages and dependencies check
-
PERFORMANCE REVIEW
What's included in the audit:
✅ FCP, LCP, and other core vitals checks
✅ Loading time review
✅ Images/videos optimization review
✅ Scripts optimization review
✅ Mobile optimization review
✅ Render blocking resources review
✅ Marketings and third-party scripts review
-
ADVANCED (OPTIONAL)
✅ Technical Performance Tracker
✅ Support in implementation