NextJS

Next.js CMS – Top Headless CMS Choices for 2026
Explore the best CMS platforms for Next.js in 2025. Compare Sanity, Storyblok, Contentful, and Payload to find the right headless CMS for your modern React and Next.js projects.

Storyblok with Next.js 15 App Router Guide
If you're looking to create a Storyblok based static website with the Next.js 15 app router, you're in the right place. In this step-by-step guide, we will show you how to set up basic things

Vercel as a hosting platform: When It's the best choice and when to look elsewhere
In this article, we explore the strengths and weaknesses of Vercel as a hosting platform. The goal is to help you decide when Vercel is the right solution for your project and when you might need an alternative.

Standalone Next.js Deployment – When Serverless Is Not an Option
Learn how to run and deploy Next.js in standalone mode when serverless hosting is not an option. Understand when and why to use standalone builds, how to configure them, and their benefits for custom infrastructure.

Best Next.js Headless eCommerce Platforms
Discover the top Next.js headless eCommerce platforms, weighing their pros and cons to help you make an informed decision for your online store. Dive into our comprehensive comparison and find the perfect solution for your business's unique needs.

Vercel vs Netlify: How to Pick the Right Platform
In today's web development landscape, choosing the right deployment platform is crucial for performance, scalability, and ease of use. Vercel and Netlify are among the top choices for developers looking to build and manage web applications effectively. This article breaks down their features, performance, ease of use, and pricing to help you decide.

How to Optimize Vercel Costs
Learn how to optimize Vercel hosting costs, compare PRO vs Enterprise plans, and explore self-hosting for better performance and costs savings.

Best Jamstack Frameworks
This article reviews the most relevant Jamstack frameworks in 2025, including Next.js, Gatsby, Nuxt.js, Qwik, and Astro. It explains their key strengths, use cases, and why they matter for building fast, scalable, and SEO-friendly web applications.

The Growing Trend of Self-Hosting: Empowering Web Independence
This article provides an in-depth look at how and why self hosting going mainstream is happening — starting from the basics, like what is self hosting, to practical examples of self hosting a website, including both nextjs self hosting and supabase self hosting. The reader will learn about the key benefits of self hosting, how to deploy a self hosting website on their own server, and get access to useful links and documentation for self hosting nextjs and related tools.

Next.js CDN Caching For Self-hosted Websites - CloudFlare and others
Learn about CDN caching nuances for React web apps and self-hosted Next.js, maximazing global performance while reducing server strain and costs.

Overview of OpenNext, AWS Amplify, Netlify, and other Next.js hosting options
Next.js has become a popular choice for web projects, thanks to its extensive features, ever-growing community and great developer experience. Speaking of hosting, Vercel is often the first platform that comes to mind. But is it really the best and only option available?

Nextjs & Storyblok image optimization. Part 2
The second part provides an in-depth exploration of Storyblok's Image API service, custom loaders, and cache management, presenting a well-rounded strategy for efficient image optimization in modern web development.

Nextjs & Storyblok image optimization. Part 1
This in-depth, two-part article delves into the essential role of image optimization in web development. The first section highlights how optimized images enhance user experience and improve SEO rankings by tackling challenges such as slow loading times, high bandwidth usage, and the significance of faster websites in search engine results.

International and multilingual sites with Storyblok and Next.js. Part 2
This is the second part of “Storyblok localization with NextJS” series

International and multilingual sites with Storyblok and Next.js. Part 1
Storyblok is a unique headless CMS with a large number of advanced features. This is a modern platform that combines the best solutions for building content-centric websites

Custom Admin Panels With Payload CMS
Payload CMS has emerged as the leading solution for developers seeking a powerful, flexible platform to build custom admin panels. As a headless, code-first CMS built with Next.js, TypeScript, and React, Payload offers unparalleled control over both the backend data architecture and frontend user experience. This article explores why Payload stands out as the best-in-class option for creating sophisticated admin panels in 2025.

Critical CSS with Next.js – Improve Performance and Core Web Vitals
In this article, we will explore the possible approaches for implementing Critical CSS with different render modes, including, but not limited to, Next JS.

Next.js Redirects: A Developer's Guide
This article provides a guide to handling redirects in Next.js. It covers various methods including the use of next.config.js, Middleware, getStaticProps, getServerSideProps, and the redirect function in AppRouter. Ideal for both experienced developers and newcomers, this guide helps elevate your web application's navigation experience.

Sanity: Live by default
Explore Sanity’s latest innovations in our breakdown of their talk from Next.js 2024. Discover how Sanity’s integration with Next.js is advancing web technology, enhancing user experiences, and meeting modern development challenges.

Next.js Conf 2024 Highlights and React Framework Future
In our best tradition, FocusReactive tuned in to follow what’s latest for our React framework of choice. Following v15 release earlier the week, Next.js and Vercel team have welcomed it’s guests remotely and at in-person locations, streaming from San Francisco, as well as from London’s watching party we attended.

Why Payload CMS is the Best CMS for NextJS
This article delves into the unique aspects of Payload CMS in the Next.js ecosystem, and how it outperforms competitors like Strapi, Sanity, and Storyblok to be recognized as the best CMS to use with NextJS.

Breaking Down Next.js 14
Unpack Next.js 14's latest features with this guide, providing code examples and highlighting enhancements in routing, server actions, and caching for dynamic web development.

Typical Next.js SEO Pitfalls to Avoid in 2024
Dive into the latest Next.js SEO challenges and solutions for 2024. Learn from common mistakes and uncover key strategies for optimizing content rendering, meta data, site performance, and more to boost your search rankings and user experience.

Common Next.js Project Challenges in 2024
Discover essential insights into common Next.js project challenges in 2024, including rendering strategies, build types, and optimization techniques. Learn from expert audits to avoid costly mistakes and enhance your web application's performance and SEO.

Best Headless CMS for NextJS in 2023
In this article, we'll dive into the updated top headless CMS options and compare their features, benefits, and drawbacks to help developers make an informed decision.

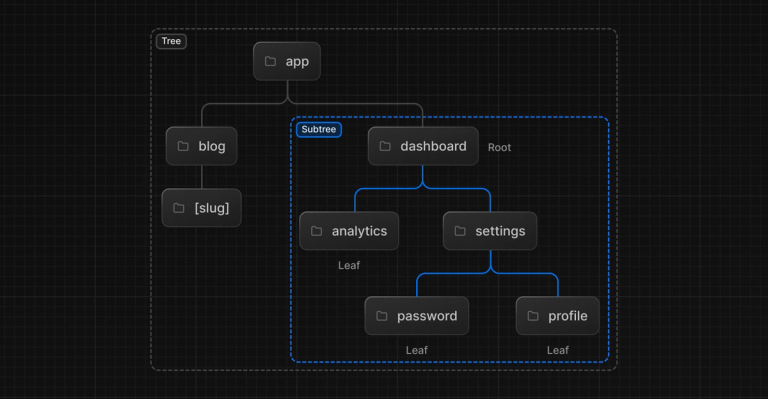
Next.js app router SEO overview
Hey everyone! It seems that App router is the new standard for Next.js applications. And while everyone is getting familiar with its technical components, I want to talk about the SEO capabilities it provides. Because no matter how good our website is technically, without proper SEO configuration, there is a high risk that its performance will go unnoticed.

Enhancing Content Creation: Visual Editing with Sanity and Storyblok for Next.js
Compare and contrast the visual editing capabilities of Sanity and Storyblok, empowering designers and content creators in the headless CMS world.

Beyond the Basics: Exploring TailwindCSS and Linaria in Next.js - From Installation to Performance Optimization
Explore how these two tools handle installation, code organization, and performance optimization in your NextJS applications. Immerse yourself in the world of elegant and maintainable CSS to achieve the perfect style in your projects.

Self-hosted Next.js - When Vercel is Not an Option
Kicking off a series of articles covering various aspects of self-hosting your Next.js project.

Recap of Next.js Conf 2023 and v14 release
Our team have closely followed the Next.js Conf 2023 live stream and we've picked few of our favourite talks to recap. We'll dive deep into the Next.js 14 release, exploring the newest trends and techniques that are poised to shape the future of web development.

Setup NextJS app with Linaria, Storybook, and Typescript
In this article, we will show how to start a new modern performance-focused and development-friendly project from scratch.

Headless CMS (Contentful) and NextJS, Part 2: Mapping content types to React components
Building scalable content model in Contentful without exceeding the content types limitation. Implementing React components mapping to CMS entries

Headless CMS (Contentful) and NextJS, Part 1: How to create a modern React application?
Building scalable content model in Contentful without exceeding the content types limitation. Let's discuss ideas for organizing the structure of a NextJS application paired with Headless CMS
