Headless CMS

Best Enterprise Headless CMS: Detailed Overview
Discover the top enterprise headless CMS options, focusing on unique features, benefits, pricing, and common migration paths from traditional CMS platforms.

Headless vs Composable: What’s Best for Your Business?
Discover the differences between Headless and Composable architectures and learn which is best for your business. Understand the benefits, see real-world examples, and find out how these modern approaches can enhance your digital presence and drive success.

Headless CMS (Contentful) and NextJS, Part 1: How to create a modern React application?
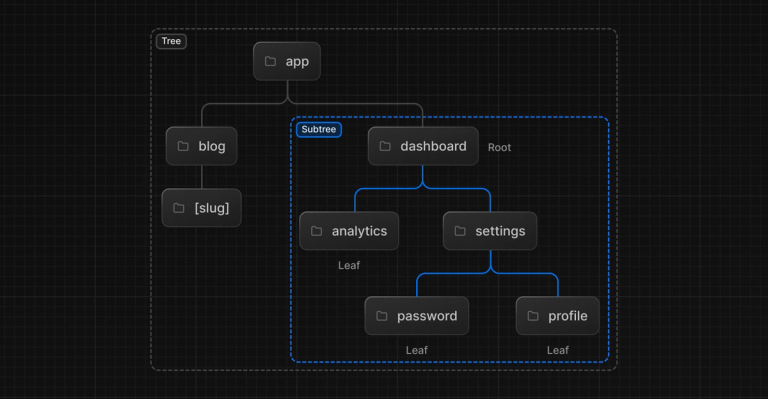
Building scalable content model in Contentful without exceeding the content types limitation. Let's discuss ideas for organizing the structure of a NextJS application paired with Headless CMS

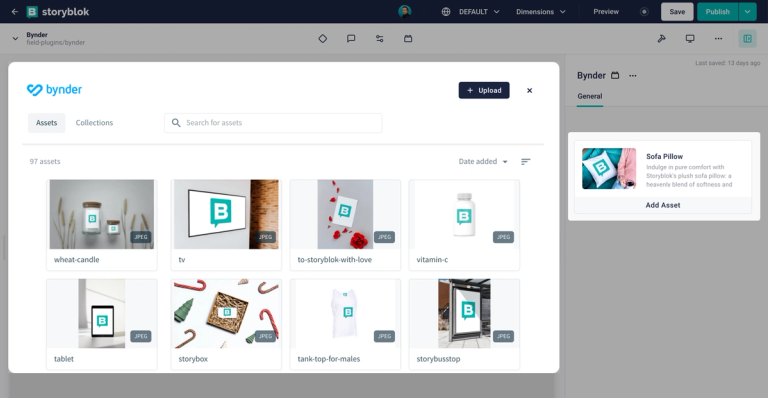
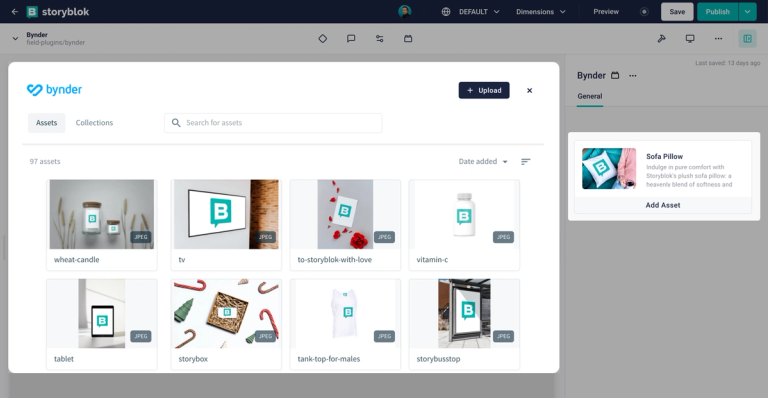
Storyblok AI Toolkit
A Storyblok plugin that includes a suite of tools based on OpenAI for efficient content management.

Headless CMS for startups: how to scale without enterprise pricing surprises
In this article, we compare the two most common approaches to building headless CMSs for startups: managed SaaS platforms (with enterprise plans) and self-hosted architectures with controlled costs. The goal is to help you choose a stack that scales with your business, provides content flexibility, and avoids pricing surprises. I'll also show that migration done by professionals isn't so scary if you're already overpaying.

Strapi/Directus for marketing websites
Scaling beyond the SaaS ceiling? Choose Strapi or Directus for marketing websites. Discover the best choice for editorial speed, data managing, and AI logic in 2026

Top Headless CMS Agencies: Comparison and Selection Guide
Compare top headless CMS agencies by expertise, services, and platforms. Learn how to choose the right partner for complex CMS projects.

Best Sanity and Storyblok alternatives
Evaluating Sanity and Storyblok alternatives? We compare best options on the market with real numbers and real tradeoffs. Find which headless CMS fits your business requirement and position yourself for the future.

A founder's guide to Webflow vs. Storyblok
Choosing between Webflow and Storyblok? This guide uncovers the hidden costs, migration traps, and long-term trade-offs to help you decide between Webflow's speed and Storyblok's power to scale.

Next.js CMS – Top Headless CMS Choices for 2026
Explore the best CMS platforms for Next.js in 2025. Compare Sanity, Storyblok, Contentful, and Payload to find the right headless CMS for your modern React and Next.js projects.

The Best Self-Hosted Headless CMS
Self-hosted headless CMS provides unparalleled flexibility and control to marketing managers, business owners, and product owners seeking strong solutions. This post looks at the finest self-hosted headless CMS choices on the market, stressing their distinct advantages.

Best Headless CMS for Shopify
Discover the best headless CMS for Shopify. Learn why Sanity and Storyblok outperform alternatives with better Shopify integration, scalability, and marketing workflows.

How to Automate Headless CMS Localization with AI
Learn how to cut costs and enhance your content localization process using AI-driven solutions. Tailor content to the specific market to increase conversion

Contentful vs Sanity - 2025 comparison
Discover the ultimate Headless CMS showdown between Contentful and Sanity, comparing features, usability, performance, integrations, and pricing to help you make an informed decision for your web development projects.

Granular Cache Invalidation for Headless CMS
Granular cache invalidation lets you refresh only the specific content that changes in a headless CMS, instead of wiping out the entire cache. This short article details how to set up targeted invalidation, covering use cases, best practices, and practical techniques to keep sites fast and content up to date.

CDP vs CMS: Understanding the Key Differences for Digital Experience Success
Discover how Customer Data Platforms and Content Management Systems serve different yet complementary roles in your digital strategy. Learn implementation approaches, integration strategies, and cost considerations to maximize your martech investments.

Multi tenant CMS: Scalable Solutions with Headless Flexibility
In today’s digital landscape, businesses operating across multiple markets, brands, or client platforms require flexible and scalable content management solutions. This is where a multi tenant cms becomes essential.

Storyblok vs. Sanity - A Comparison of Two Leading Headless CMS Platforms
Looking for the right headless CMS? We compare Storyblok and Sanity on ease of use, content modeling, integration, scalability, localization, developer support, security, documentation, and pricing. As official partners for both platforms, FocusReactive offers the hands-on expertise you need to make the right choice for your project.

A/B Testing & Personalization with Headless CMS
Payload CMS + Statsig: A/B testing with real-time updates, feature flags, and session replay.

Nextjs & Storyblok image optimization. Part 2
The second part provides an in-depth exploration of Storyblok's Image API service, custom loaders, and cache management, presenting a well-rounded strategy for efficient image optimization in modern web development.

Nextjs & Storyblok image optimization. Part 1
This in-depth, two-part article delves into the essential role of image optimization in web development. The first section highlights how optimized images enhance user experience and improve SEO rankings by tackling challenges such as slow loading times, high bandwidth usage, and the significance of faster websites in search engine results.

International and multilingual sites with Storyblok and Next.js. Part 2
This is the second part of “Storyblok localization with NextJS” series

International and multilingual sites with Storyblok and Next.js. Part 1
Storyblok is a unique headless CMS with a large number of advanced features. This is a modern platform that combines the best solutions for building content-centric websites

Next.js SEO Benefits and Optimization in 2025
Learn how to improve the search engine optimization of your website using NextJS, a powerful React framework that supports server-side rendering, static site generation, image optimization, and code splitting to help your site rank higher on Google and attract more traffic.

Custom Admin Panels With Payload CMS
Payload CMS has emerged as the leading solution for developers seeking a powerful, flexible platform to build custom admin panels. As a headless, code-first CMS built with Next.js, TypeScript, and React, Payload offers unparalleled control over both the backend data architecture and frontend user experience. This article explores why Payload stands out as the best-in-class option for creating sophisticated admin panels in 2025.

Best Next.js Headless eCommerce Platforms 2026 – Shopify Hydrogen, Saleor and More
Discover the best Next.js headless eCommerce platforms in 2025. Compare Shopify Hydrogen, Saleor, Medusa and Commerce Layer to find the right solution for fast, scalable online stores.

Storyblok with Next.js 15 App Router Guide
If you're looking to create a Storyblok based static website with the Next.js 15 app router, you're in the right place. In this step-by-step guide, we will show you how to set up basic things

Headless CMS Page Builder: The Best Tools for Visual Content Management
Discover the top Headless CMS platforms with visual page builders, designed to empower marketers and developers to create dynamic, scalable, and visually engaging content with ease

HEADLESS CMS FOR SAAS: OVERVIEW OF TOP SOLUTIONS
This article provides an overview of popular headless CMS platforms adapted for SaaS, guiding you to choose the best one to fit your requirements.

ENTERPRISE CONTENT MARKETING PLATFORM: CHOOSING THE RIGHT HEADLESS CMS FOR YOUR BUSINESS
This article explores the key benefits of headless CMS for content marketing and provides a comparison of top platforms to support informed decision-making for business leaders and marketing managers.

Best Content Platforms for Affiliate Marketing
This article explores the best headless CMS options customized for affiliate marketing and highlights our expertise in creating customized, high-performance solutions to meet the unique needs of affiliate-driven businesses.

Sanity: Live by default
Explore Sanity’s latest innovations in our breakdown of their talk from Next.js 2024. Discover how Sanity’s integration with Next.js is advancing web technology, enhancing user experiences, and meeting modern development challenges.

Content Marketing Platform Comparison
This article provides a comparative overview of leading headless CMS platforms: Sanity, Storyblok, Dato CMS, Payload, and Directus – that are frequently chosen for content marketing solutions. At FocusReactive, we specialize in crafting custom content marketing platforms built to address the unique requirements of each client. Below, we’ll review these platforms and their features to help marketing managers, content strategists, and business owners choose the best option to power their digital content.

Why Payload CMS is the Best CMS for NextJS
This article delves into the unique aspects of Payload CMS in the Next.js ecosystem, and how it outperforms competitors like Strapi, Sanity, and Storyblok to be recognized as the best CMS to use with NextJS.

Choosing the Best Open Source Headless CMS for Your Business
This post explains the benefits of open-source CMS and how to select the best one for your requirements, with an emphasis on Strapi, Sanity, Directus, and Payload CMS

Content Marketing Platforms Explained: Features, Types, and Benefits
This article explores the features, types, and benefits of CMPs, paying special attention to headless CMS-based solutions.

The power of omnichannel marketing
Omnichannel marketing is an integrated approach that delivers a consistent consumer experience across all channels, including online, in-store, and mobile. This essay delves into the fundamentals of omnichannel marketing, the advantages of adopting a headless CMS, and practical applications that may improve your marketing approach.

How to Multi Domain/Tenant/Site with a headless CMS
Learn to manage multi-domain, multi-site and multi-tenant setups in Storyblok and Next.js from content organization to domain-specific configurations.

DatoCMS Overview
This article explores its key features, use cases, and how it compares to traditional CMS platforms, making it ideal for businesses looking to modernize their digital experiences

Butter CMS Overview
Explore the features, benefits, and best use cases of Butter CMS, a versatile headless content management system ideal for developers and marketers alike.

Hygraph CMS Overview
Ideal for developers and businesses considering a flexible, scalable content management solution, the article concludes with an invitation for a free consultation for those interested in leveraging Hygraph for their projects

Kentico Kontent Overview
This article explores Kentico Kontent, a headless CMS ideal for delivering content across multiple platforms. It highlights its key benefits, including flexibility and scalability, and invites readers to a free consultation for those considering its adoption

Ghost CMS Overview
This article provides an overview of Ghost, its best use cases, major advantages, and capabilities, and offers insights into how it can elevate your content management strategy.

Strapi CMS overview
Explore Strapi, a leading headless CMS that empowers developers and content creators to build scalable and secure online experiences. Discover its unique features, best use cases, and advantages in this comprehensive overview.

Prismic CMS overview
Navigate the world of Prismic, a headless CMS that marries simplicity with power, offering seamless content management and delivery for Next.js projects

Payload CMS overview
Discover how Payload CMS combines the power of headless content management with developer-focused features for project flexibility and control.

Directus CMS Overview
Explore Directus, an open-source headless CMS perfect for custom web applications, data visualization, and enterprise content management. This overview highlights its best use cases, advantages, and capabilities tailored for Next.js projects.

Introduction to CMS-KIT-Sanity: Accelerating Web Development with Headless CMS
Learn how CMS-KIT-Sanity revolutionizes web development with customizable solutions, ensuring rapid project launches and sustainable growth.

Introducing Headless Kit: Empowering Web Development with Headless CMS
Headless Kit is an innovative open-source project developed by Focus Reactive. It incorporates our best practices and deep expertise in creating projects with various types of Headless CMS. Our goal with Headless Kit is to speed up and simplify the development of complex projects by providing a solid foundation and a range of powerful features right out of the box. Whether you're a developer or a content creator, Headless Kit empowers you to create stunning and highly functional websites with ease

Best Headless CMS for NextJS in 2023
In this article, we'll dive into the updated top headless CMS options and compare their features, benefits, and drawbacks to help developers make an informed decision.

Enhancing Content Creation: Visual Editing with Sanity and Storyblok for Next.js
Compare and contrast the visual editing capabilities of Sanity and Storyblok, empowering designers and content creators in the headless CMS world.

Project insides: How We Built a Complex Headless CMS Based on Custom Sanity Studio
This article serves as a comprehensive case study of a large-scale project in which we gained extensive experience in creating intricate CMS systems. Explore our journey in creating a custom CMS for a significant client, focusing on features such as the label system, environments, and custom tokens for consuming content per environment and per label. Discover the challenges we faced and how we overcame them to deliver a user-friendly and reliable Headless CMS. If you're looking for an agency with deep expertise in Headless CMS and a proven track record of handling complex projects, we invite you to dive into our case study.

Caution GraphQL! 4 most popular Headless CMS Examples and unexpected pitfalls in their GraphQL API. Part 1
let’s explore Headless CMS and its GraphQL API. We will discuss GraphQL API implementations in four popular headless CMSs: Contentful, Sanity, Storyblok, and Hygraph. Throughout the post, we will uncover the challenges, advantages, and disadvantages of each CMS, and examine how they handle various requirements. Get ready for an informative journey filled with humor, code snippets, and valuable insights into Headless CMS and GraphQL

Empower Sanity Content Preview With Really Powerful New Perspectives Feature
The quickest explanation of Sanity's Perspectives feature and the understanding of why we were so badly waiting for it

Transform Your Headless CMS Experience: Discover the Power of TakeShape's API Mesh
Meet our partner TakeShape. By combining multiple APIs into a single GraphQL endpoint TakeShape offers developers flexibility, efficiency, and a seamless headless solution. TakeShape brings the concept of Headless to a whole new level by introducing the power of API mesh and data orchestration capabilities

Best Headless CMS for NextJS in 2023
In this article, we'll dive into the top headless CMS options and compare their features, benefits, and drawbacks to help developers make an informed decision. Whether you're building a simple blog or a complex web application, this guide will help you choose the best CMS for your NextJS project.

Best Headless CMS for React in 2023
Discover the best headless CMS platforms for React in 2023. Explore our top picks, including Contentful, Strapi, Prismic, Sanity and Kentico Kontent

Headless CMS vs. Traditional CMS
In the last couple of years, the Headless CMS demand and its popularity have been increasing due to the fact that developers want more freedom and rich front-end frameworks

Think headless CMS are not customizable? We disproved this using Sanity
Sanity encourage to customize almost everything. Any Sanity module can be rewritten. This makes it possible to have your own combination of standard and custom components in your application.

Headless CMS (Contentful) and NextJS, Part 2: Mapping content types to React components
Building scalable content model in Contentful without exceeding the content types limitation. Implementing React components mapping to CMS entries

Multi Environment Publishing Flow With Sanity CMS
Sanity is one of the most flexible and customizable Headless CMS. Working with this Headless CMS and customizing it we can finally get the exact functionality we need and gain a deeper understanding of how it works under the hood.